IT코딩공부!
#24 HTML (스타일, 상속, 우선순위, overflow, JS자바스크립트 시작!)++ JS개념, 자료형과 변수형, 연산자(증감,대입,비교,논리)함수, 계산기 까지!!!
history.
2023. 5. 2. 17:20
오늘의 노래!!!
UNFORGIVEN (feat. Nile Rodgers)
- 아티스트
- LE SSERAFIM (르세라핌)
- 앨범
- UNFORGIVEN
- 발매일
- 1970.01.01
[0] 상속 개념 이해할 것
- 상속되는 css 속성 : 모두 글자/문자 관련 속성 (모든 X)
1.font-style : 글자기울기
2.font-weight : 글자굵기
3.font-size : 글자크기
4.line-height : 줄 높이
5.font-family : 폰트서체
6.color : 글자색상
7.text-align : 정렬
등등..
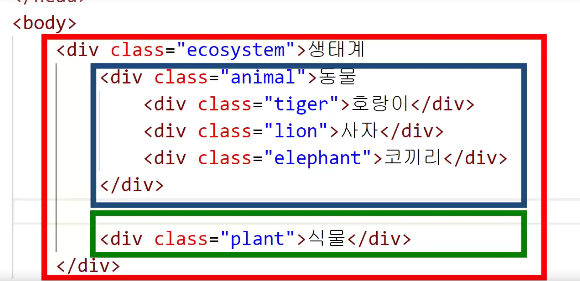
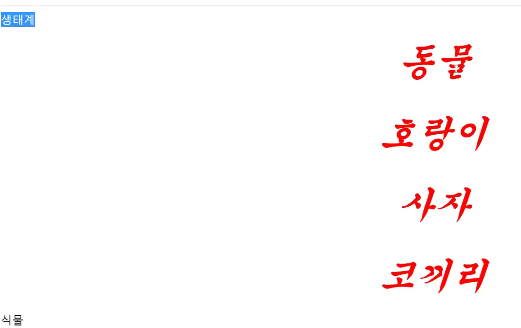
//html 코드
<body>
<div class="ecosystem">생태계</div>
<div class="animal">동물
<div class="tiger">호랑이</div>
<div class="lion">사자</div>
<div class="elephant">코끼리</div>
</div>
<div class="plant">식물</div>
</body>
.animal{
font-style: italic;
font-weight: bold;
font-size: 50px;
line-height: 100px;
font-family: 궁서;
color: red;
text-align: center;
}
.parent{
width: 300px;
height: 100px;
background-color: orange;
}
.child{
width: 100px;
height: inherit;
background-color: red;
}
/* inherit : 강제 상속!! */
강제 상속 기억하기!!!
<div class="plant">식물</div>
<div class="parent">
<div class="child"></div>
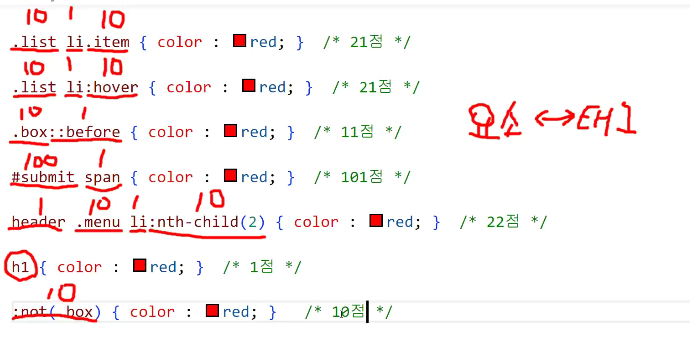
[1]우선순위(전체 선택자)
/*
- 우선순위 : 같은 요소가 여러선언의 대상이 되는 경우
어떤 선언의 css속성을 우선 적용할지!
-점수가 높으면
-점수가 같으면 마지막 해석된 선언이 우선
*/
//css코드
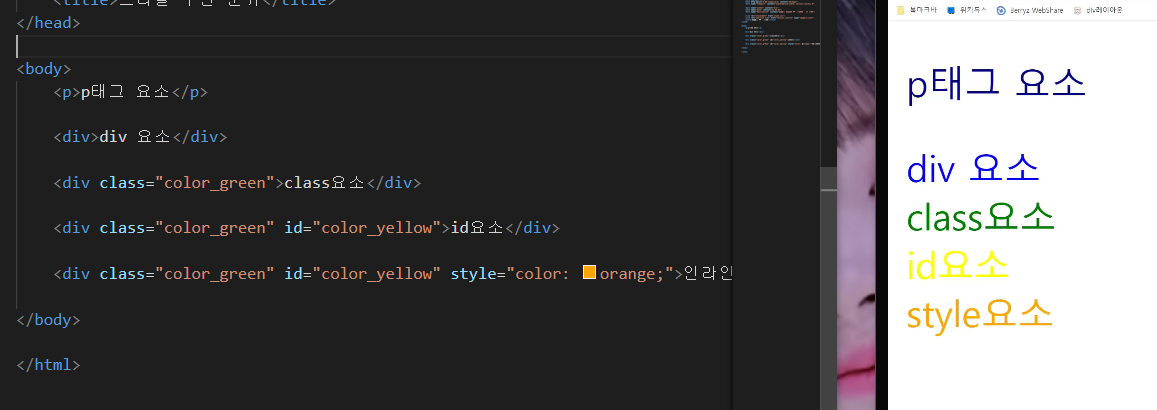
/* 전체 선택자 : 0점 */
*{
color: darkblue;
}
/* 태그 선택자 : 1점 */
body{
color: violet;
}
div{
color: blue;
}
/* 클래스 선택자 : 10점 */
.color_green{
color: green;
}
/* 아이디 선택자 : 100점 */
#color_yellow{
color: yellow;
}
/* 인라인 선언 : 직접적으로 스타일 주는것 1000점 */
/* !important 999999점 */
div{
color: red !important;
}
요소는 == 태그랑 같다


/* 만점 0순위!!!! */
*{color: red !important;}
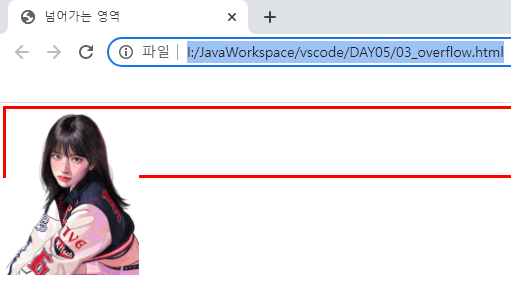
[2] overflow영역!!
/*
overflow : 요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 속성
1. visible : 넘친 내용을 그대로 보여짐
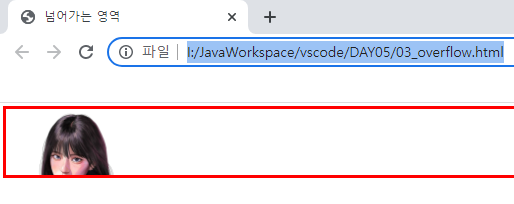
2. hidden : 넘친부의를 잘라냄!
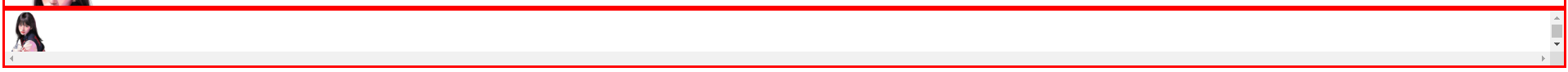
3. scroll : 넘친 내용을 잘라냄, 넘치지 않아도 스크롤바 생성
4. auto : 넘친 내용을 잘라냄, 넘친 내용이 있을때만 스크롤바 생성
*/
//기본값 css
div{
border: 9px solid red;
height: 200px;
}
// hidden코드 css
.hidden{
overflow: hidden;
}
//scroll코드 css
.scroll{
overflow: scroll;
}
//auto코드 css
.auto{
overflow: auto;
}
[3] 자바스크립트 기초
<!DOCTYPE html>
<html lang="ko">
<!-- html 문서의 정보를 담는 곳 -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.02">
<meta name="description" content="자바스크립트 개요에 대해 알기">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>자바스크립트 기초</title>
</head>
<!-- html 문서를 표현한 곳(눈에 보이는 영역 작업) -->
<body>
</body>
<!-- 사람마다 차이 -->
<script>
// 자바스크립트가 표현되는 곳
// 스크립트 : 간단한 언어로 작성한 짧은 명령어 등을 의미
// 자바스크립트 : 스크립트 언어 + 웹에서 사용하는 언어
// int num = 10;
var num = 10; //variable 약자 var 사용
</script>
</html>
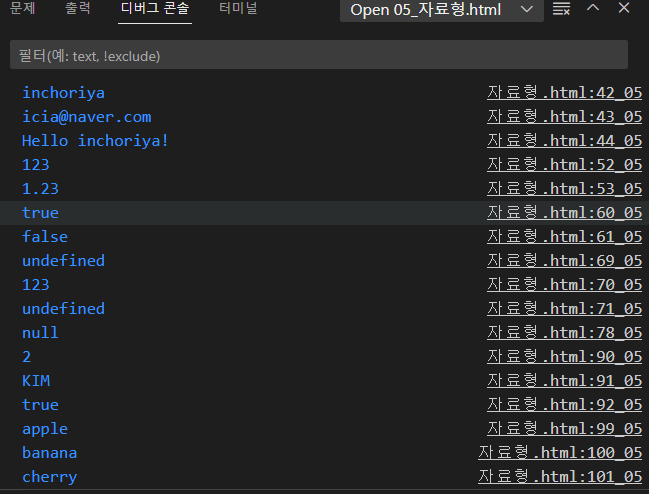
[4] 자바스크립트 (자료형)
/*
자바스크립트의 데이터 종료(자료형)
1. String
2. Number
3. Boolean
4. Undefined
5. Null
6. Object
7. Array
*/
// string(문자 데이터) html문
// String(문자데이터)
// 따옴표
var myName = "inchoriya";
var email = 'icia@naver.com';
var hello = `Hello ${myName}!`;
// System.ouot.println(myName)
console.log(myName)
console.log(email)
console.log(hello)// Number(숫자 데이터) html문
// Number(숫자데이터)
// 정수 및 소숫점을 포함한 실수를 나타낸다.
var num = 123;
var double = 1.23;
console.log(num)
console.log(double)// Boolean(논리 데이터) html문
// Boolean(논리 데이터)
// 참(true), 거짓(false) 두가지 값밖에 없는 논리 데이터
var run = true;
var checked = false;
console.log(true)
console.log(false)// 값이 활당되지 않음!! (UndeFined) html문
// UndeFined
// 값이 할당되지(정의되지) 않은 상태
var undef;
var obj ={abc:123};
console.log(undef) //undefined
console.log(obj.abc)//123
console.log(obj.xyz)//undefinde// Null 값 html문
// Null
// 변수에 의도적으로 비어있는 값(null)일때
var empty = null;
console.log(empty) //null값이 들어가진다.// Object(객체 데이터) html문
// Object(객체 데이터)
// 여러가지 데이터를 {} 안에 key : Value 형태로 저장
var student = {
// key : value
stuNum : 2,
stuName : 'KIM',
isValid : true
};
console.log(student.stuNum);
console.log(student.stuName);
console.log(student.isValid);// Array(배열 데이터) html문
// Array(배열 데이터)
// 여러 데이터를 []에 순차적 저장
// 각 다른 타입의 데이터도 저장이 가능!!! <> 자바랑 조금 다름
var fruits = ['apple','banana','cherry'];
console.log(fruits[0]);
console.log(fruits[1]);
console.log(fruits[2]);
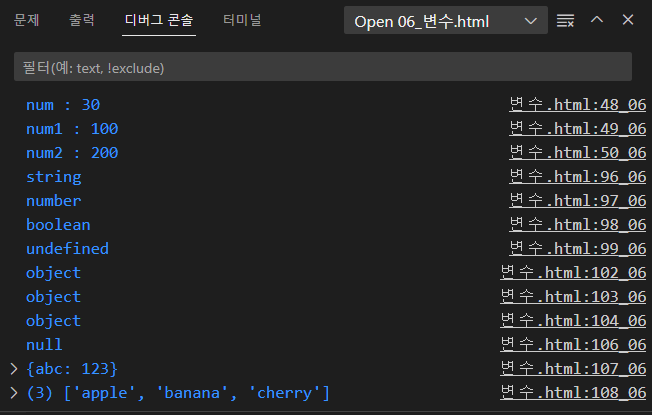
[5] 자바스크립트 (변수형) var , let , const 사용법 알기!!!
// var : 재선언 가능, 재활당 가능
// let : 재선언 불가능, 제활당 가능
// const : 재선언 불가능, 재활당 불가능
// 차이점~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
// 앞으로 let's 시작!!
/*
JS 표기법!
- camelCase(카멜표기법) : 시작은 소문자, 다른 뜻의 단어가 나타나면(첫글자만)대문자
- PascalCase(파스칼표기법) : 단어를 시작할 때 (첫글자)대문자
HTML, CSS 표기법
- dash-case(kebab-case) : (-) 를 사용해서 단어를 구분
- snake-case : (_) 를 사용해서 단어를 구분
[1] 영문자, 숫자, 특수문자(언더바(_), 달러($)만 사용가능)
*/
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.02">
<meta name="description" content="변수">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>변수형</title>
</head>
<body>
</body>
<script>
// 변수(variable) : 변하는 수(데이터)를 저장하는 곳
// var - 가끔, let - 앞으로,자주, const - 가끔 사용
// JS에서는 이미 선언 된 변수를 다시 선언 가능
// 하지만 오류 가능성이 높음!!!
var num = 10;
var num = 30;
// var : 한번 선언된 변수를 다시 선언할 수 있다.
// let : 한번 선언된 변수를 다시 선언 불가능
// const : 한번 선언된 변수를 다시 선언 불가능
let num1 = 10;
// let num1 = 20;
// const num2 = 100;
// const num2 = 200;
// var : 선언된 변수에 데이터를 재활당(대입)가능
// let : 선언된 변수에 데이터를 재활당(대입)가능
// const : 선언된 변수에 데이터를 재활당(대입) 불가능
num = 30;
num1 = 100;
num2 = 200;
console.log("num : " + num);
console.log("num1 : " + num1);
console.log("num2 : " + num2);
// var : 재선언 가능, 재활당 가능
// let : 재선언 불가능, 제활당 가능
// const : 재선언 불가능, 재활당 불가능
// 차이점~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
// 앞으로 let's 시작!!
/*
JS 표기법!
- camelCase(카멜표기법) : 시작은 소문자, 다른 뜻의 단어가 나타나면(첫글자만)대문자
- PascalCase(파스칼표기법) : 단어를 시작할 때 (첫글자)대문자
HTML, CSS 표기법
- dash-case(kebab-case) : (-) 를 사용해서 단어를 구분
- snake-case : (_) 를 사용해서 단어를 구분
[1] 영문자, 숫자, 특수문자(언더바(_), 달러($)만 사용가능)
*/
// let nam#e = 'in'; 안되
let nam_e = 'in'; //가능
// let n!ame = 'cheon'; 안되
let $name = 'cheon'; //가능
//[2] 변수명은 숫자로 시작할 수 없다
//let 1a2 = 'il';
let _23 = 'il';
let a23 = 'il';
//[3] 변수명은 예약어(var, document, console등등)은 안되
//let var = 10;
// let document = 10; 에러남signment to constant variable.
// let console = 20; 에러남
// console.log(document);
// console.log(console);
let str = "String 타입 데이터";
let number1 = 10;
let checked = true;
let undef;
let empty = null;
let obj = {abc : 123};
let fruits =['apple','banana','cherry'];
console.log(typeof(str)); // string
console.log(typeof(number1)); // number
console.log(typeof(checked)); // boolean
console.log(typeof(undef)); // undefined
// 변수를 출력해봐야지만 알수 있는 친구들 ↓
console.log(typeof(empty)); // object
console.log(typeof(obj)); // object
console.log(typeof(fruits)); // object
console.log(empty); // empty
console.log(obj); // obj
console.log(fruits); // fruits
</script>
</html>
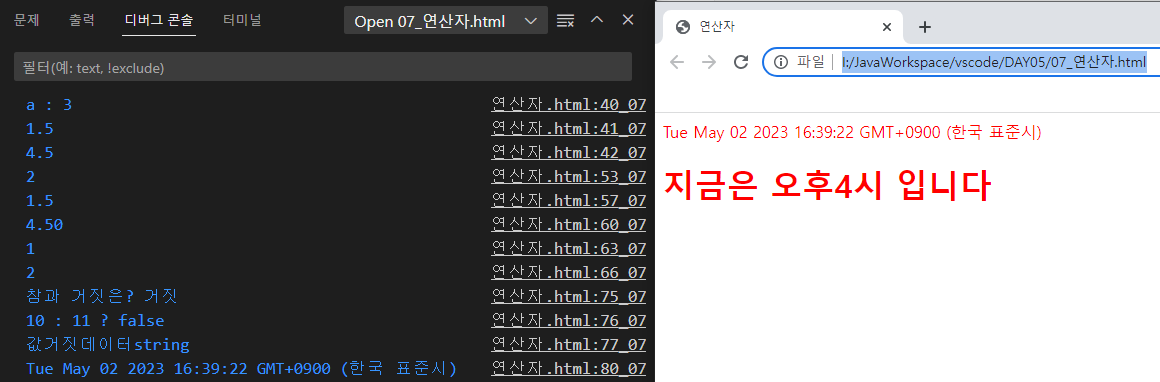
[6] 연산자 console.log(`a : ${a}`); (` `) 햅틱 사용법 기억할 것
연산자(Operator) : 프로그램을 만들 때 변수나 값의 연산을 위해 사용되는 기호
[1] 연산자의 종류
+ : 더하기
- : 빼기
* : 곱하기
/ : 나누기
% : 나머지
++ : 증가
-- : 감소
[2] 자바스크립에 내장된 수학 함수
- Math.sqrt(z) : z에 대한 제곱근
- Math.abs(y-s) : y-s에 대한 절대값
- z.toFixed(2) : z를 소숫점 2째자리까지만 표시(3째자리에서 반올림)
- parseInt(y) : y값에 소숫점 버리고 정수 출력
[3] 삼항연산자(조건연산자) : 조건 ? 참 : 거짓
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.02">
<meta name="description" content="연산자 Operator에 알아보기">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>연산자</title>
</head>
<body>
</body>
<script>
/*
연산자(Operator) : 프로그램을 만들 때 변수나 값의 연산을 위해 사용되는 기호
[1] 연산자의 종류
+ : 더하기
- : 빼기
* : 곱하기
/ : 나누기
% : 나머지
++ : 증가
-- : 감소
*/
let a = 3;
let b = 1.5;
let c = a * b;
console.log(`a : ${a}`); //정수값 출력! (``) 햅틱으로만 사용가능 방법 알기!!
console.log(b); //실수값 출력!
console.log(c); //실수값 출력!
/*
[2] 자바스크립에 내장된 수학 함수
- Math.sqrt(z) : z에 대한 제곱근
- Math.abs(y-s) : y-s에 대한 절대값
- z.toFixed(2) : z를 소숫점 2째자리까지만 표시(3째자리에서 반올림)
- parseInt(y) : y값에 소숫점 버리고 정수 출력
*/
// 1. a+1에 대한 제곱근
console.log(Math.sqrt(a+1)); // 4에서 제곱근 : 2
// 2. b-a에 대한 절대값
console.log(Math.abs(b-a)); // 1.5 - 3 의 절대값 : 1.5
// 3. c를 소수점 2째 자리까지 출력
console.log(c.toFixed(2)); // 4.5에 대한 소숫점 2째자리값 : 4.50
// 4. b를 정수로 출력
console.log(parseInt(b)); // 1.5를 정수로 출력 : 1
// 5. 5를 3으로 나눴을때 나머지 구하기
console.log(5%3); //5/3 몫 : 1, 나머지 : 2
/*
[3] 삼항연산자(조건연산자) : 조건 ? 참 : 거짓
*/
let result1 = (10>11) ? "참" : "거짓";
let result2 = (10>11) ? 10 : false;
console.log(`참과 거짓은? ${result1}`); //거짓
console.log(`10 : 11 ? ${result2}`); // 11
console.log("값" +result1 +"데이터" +typeof(result1));
let now = new Date();
console.log(now);
// html 화면에 출력
document.write(now);
// 현재 시 : now.getHours() >> 0부터 23시까지 표현
let ampm = (now.getHours() <12) ? "오전" :"오후";
document.write("<h1>지금은 "+ ampm + now.getHours()%12+"시 입니다</h1>");
</script>
</html>

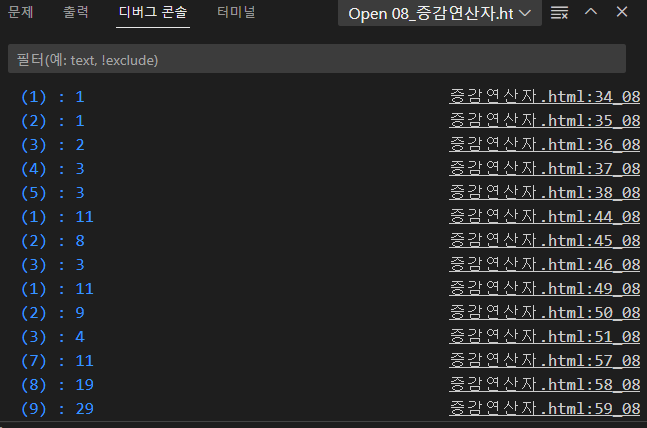
[7] 증감연산자 (num ++ ,, num -- 주의할것) >> 품고 있다 라고 생각할것! 출력엔 바로 안나옴
증감연산자(단항연산자)
: 증가(++), 감소(--) >> 변수의 앞이나 뒤에 작성
let num;
num++ : num이 가지고 있는 값을 연산에 적용한 뒤에 1증가
계산을 하거나 출력을 할 경우 num값이 적용되고
그 이후에 사용되는 num애 +1 하면 된다.
++num : num이 가지고 있는 값에 1를 증가한뒤 연산
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.02">
<meta name="description" content="증감연산자">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>증감연산자</title>
</head>
<body>
</body>
<script>
/*
증감연산자(단항연산자)
: 증가(++), 감소(--) >> 변수의 앞이나 뒤에 작성
let num;
num++ : num이 가지고 있는 값을 연산에 적용한 뒤에 1증가
계산을 하거나 출력을 할 경우 num값이 적용되고
그 이후에 사용되는 num애 +1 하면 된다.
++num : num이 가지고 있는 값에 1를 증가한뒤 연산
*/
let num = 1;
console.log("(1) : " + num); //1
console.log("(2) : " + num++); //1
console.log("(3) : " + num); //2
console.log("(4) : " + ++num); //3
console.log("(5) : " + num); //3
let num1 = 7;
let num2 = 2;
let result1 = ++num1 + ++num2;
console.log("(1) : " + result1); //11
console.log("(2) : " + num1); //8
console.log("(3) : " + num2); //3
let result2 = num1++ + num2++;
console.log("(1) : " + result2); //11
console.log("(2) : " + num1); //9
console.log("(3) : " + num2); //4
let num3= 10;
let num4= 20;
let result3 = num3++ + --num4;
console.log("(7) : " + num3++); //11
console.log("(8) : " + num4); //19
console.log("(9) : " + result3); //29
</script>
</html>
[8] 대입연산자 (상수, 변수, 변수 + 상수)사용할 수 있다
// 대입연산자(이항연산자)
// LeftValue(항상변수) = RightValue(상수, 변수, 식);

<script>
let age =30;
// 나이를 의미하는 변수 age에 숫자 30을 대입
// 대입연산자(이항연산자)
// LeftValue(항상변수) = RightValue(상수, 변수, 식);
let a = 10; //상수
let b = a; //변수
let c= a+10; //변수+상수
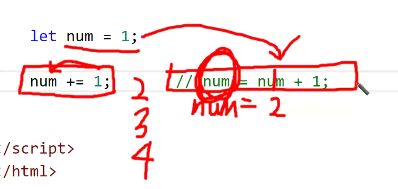
let num = 1;
num +=1; // num = num + 1;
</script>[9] 비교연산자 typeof(변수값) >> 타입을 알수 있다
document.write("결과 : "+ result + " 값 : "+typeof(result) );
// 비교(관계)연산자 - 이항연산자
// 부등호를 사용해서 크거나 같다, 작거나 같다, 다르다, 작다, 크다, 같다
// 결과는 true / false 로 표현되는 논리형(boolean)타입을 갖는다
> (크다), <(작다), >=(크거나 같다), <=(작거나 같다), ==(같다), !=(다르다)
<script>
// 비교(관계)연산자 - 이항연산자
// 부등호를 사용해서 크거나 같다, 작거나 같다, 다르다, 작다, 크다, 같다
// 결과는 true / false 로 표현되는 논리형(boolean)타입을 갖는다
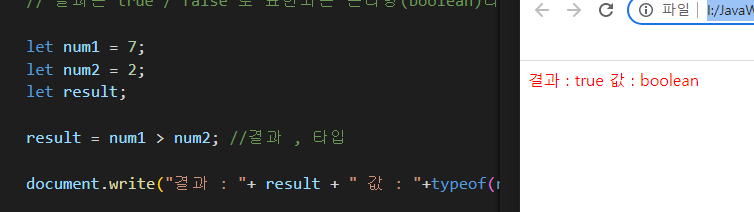
let num1 = 7;
let num2 = 2;
let result;
result = num1 > num2; //결과 , 타입
document.write("결과 : "+ result + " 값 : "+typeof(result) );
// > (크다), <(작다), >=(크거나 같다), <=(작거나 같다), ==(같다), !=(다르다)
// 논리형 데이터 타입을 갖는다
</script>
[10] 논리연산자
논리연산자(이항연산자)
: 참(true) / 거짓(false)을 판별하기 위한 연산자
: 종류 - AND, OR, NOT
AND 연산자 : &&
ex) A && B
: A와B가 모두 true여야 결과도 true
A와B중에 하나라도 false가 있으면 결과는 false
로그인 사용할때 많이 사용된다!!!
OR 연산자 : ||
ex) A || B
: A와B중에 하나라도 true가 있으면 결과는 true
A와B가 모두 false 여야 결과도 false
제목 검색할때 많이 사용한다 !!!
NOT 연산자 : !
ex) !A
: A가 true면 결과는 false, false면 결과는 true
회원가입을 할때 많이 사용한다.
[11] 함수 (fountion) 자바스크립트는 method 대신 fountion으로 사용
java에서 method를 생성시
데이터타입 method명(){
return 데이터타입의 변수;
}
JavaScript에서 함수는 return값을 사용해도 되고, 생략해도 된다.
fountion 함수명(){
실행내용;
(return 값은 생략 가능);
}
//script html문
<script>
let a = 3;
let b = 4;
function sum(){
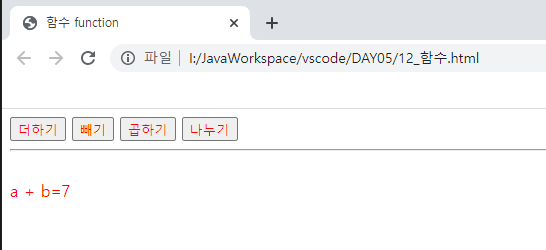
// document.write("a+b = " + (a+b));
document.getElementById("result").innerHTML = "a + b=" + (a+b);
}
function minus(c, d){
// document.write(c+ " - " + d + " = " + (c-d));
document.getElementById("result").innerHTML = "a - b=" + (a-b);
}
function multi(){
document.getElementById("result").innerHTML = "a * b=" + (a*b);
}
function divide(){
// document.write(" a / b = " + (a/b));
document.getElementById("result").innerHTML = "a / b=" + (a/b);
}
</script>//body html문
<body>
<!-- 버튼 4개 -->
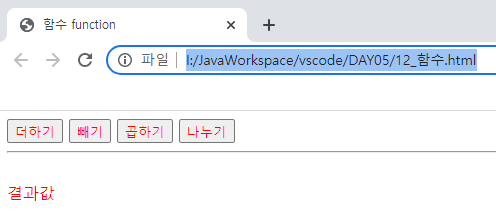
<input type="button" value="더하기" onclick="sum()"/>
<input type="button" value="빼기"onclick="minus(7, 3)"/>
<input type="button" value="곱하기"onclick="multi()"/>
<input type="button" value="나누기"onclick="divide()"/>
<br/><hr/><br/>
<div id="result">결과값</div>
</body>


[12] 계산기(함수 사용)
// 문자를 숫자로 바꾸는 방법
// 1. Number() : 입력한 값을 숫자로 변환
// 2. parseInt() : 입력한 값을 정수로 변환
//html문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.02">
<meta name="description" content="함수를 활용한 계산기 만들기">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>계산기</title>
</head>
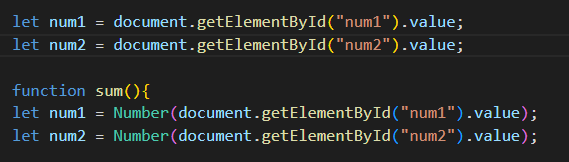
<script>
let result = document.getElementById("result");
let num1 = document.getElementById("num1").value;
let num2 = document.getElementById("num2").value;
function sum(){
let num1 = Number(document.getElementById("num1").value);
let num2 = Number(document.getElementById("num2").value);
// 문자를 숫자로 바꾸는 방법
// 1. Number() : 입력한 값을 숫자로 변환
// 2. parseInt() : 입력한 값을 정수로 변환
document.getElementById("result").innerHTML = (num1+num2);
}
function minus(){
let num1 = Number(document.getElementById("num1").value);
let num2 = Number(document.getElementById("num2").value);
document.getElementById("result").innerHTML = (num1-num2);
}
function multi(){
let num1 = Number(document.getElementById("num1").value);
let num2 = Number(document.getElementById("num2").value);
document.getElementById("result").innerHTML = (num1*num2);
}
function divide(){
let num1 = Number(document.getElementById("num1").value);
let num2 = Number(document.getElementById("num2").value);
document.getElementById("result").innerHTML = (num1/num2);
}
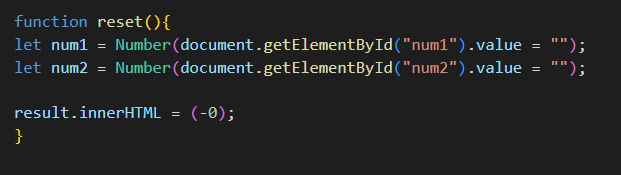
function reset(){
let num1 = Number(document.getElementById("num1").value = "");
let num2 = Number(document.getElementById("num2").value = "");
document.getElementById("result").innerHTML = (-0);
}
</script>
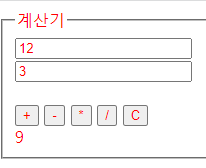
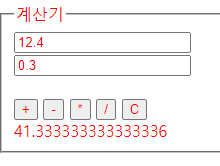
<body>
<fieldset>
<legend>계산기</legend>
<input type="text" id="num1" placeholder="첫번째 숫자입력"><br/>
<input type="text" id="num2" placeholder="두번째 숫자입력"><br/>
<br/>
<input type="button" value="+" onclick="sum()"/>
<input type="button" value="-"onclick="minus()"/>
<input type="button" value="*"onclick="multi()"/>
<input type="button" value="/"onclick="divide()"/>
<input type="button" value="C"onclick="reset()"/>
<div id="result">0</div>
</fieldset>
</body>
</html>