#27 JS( ATM기 만들어보기ex)함수사용, Event생성
오늘의 노래!!!
- 아티스트
- EPEX (이펙스)
- 앨범
- EPEX 5th EP Album 사랑의 서 챕터 2. '성장통'
- 발매일
- 1970.01.01
[0] ATM기 만들기~
// html문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.08">
<meta name="description" content="객체를 활용한 atm기 만들기">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>ATM</title>
</head>
<body>
<fieldset>
<legend><img src="../DAY07/atm.JPG" alt="atm" width="50px"></legend>
<input type="text" id="amount" placeholder="금액을 입력하세요" onclick="Account.clean()">
<br/>
<br/>
<img src="../DAY07/입금.JPG" alt="입금" width="50px" onclick="Account.deposit()"/>
<img src="../DAY07/출금.JPG" alt="출금" width="50px" onclick="Account.withdraw()"/>
<img src="../DAY07/이제.JPG" alt="조회" width="40px" onclick="Account.toString()" onmouseover="Account.clean()"/>
<br/>
<br/>
<h4 id="result"></h4>
</fieldset>
</body>
<script>
let Account = {}; //객체 생성
let amount = {}; // 전역변수 선언
let amount1;
let result = document.getElementById("result") //결과출력요소 선택
Account.balance = 0; //새로운키(balance)에 값 0 선언
function insert(){
amount = Number(document.getElementById("amount").value);
amount1 = document.getElementById("amount");
}
Account.deposit = function(){
insert();
if(amount1.value==""){
result.innerHTML = `=============<br/><br>입급할 금액을 입력하시오`;
} else {
this.balance += amount;
result.innerHTML = `=============<br/><br>${amount}원 입금했습니다`;
}
amount1.value="";
amount1.focuse();
}
Account.withdraw = function(){
insert();
if(amount1.value==""){
result.innerHTML = `=============<br/><br>출금할 금액을 입력하시오`;
} else if(this.balance >= amount){
this.balance -= amount;
result.innerHTML = `=============<br/><br>${amount}원 출금했습니다`;
} else{
result.innerHTML = `=============<br/><br>잔액이 ${amount - this.balance}원 부족`;
}
amount1.value="";
amount1.focuse();
}
//잔액조회(toString)함수
Account.toString = function(){
alert(`계좌잔액 : ${this.balance}원`);
}
Account.clean = function(){
result.innerHTML = "";
}
</script>
</html>// css문
fieldset{
text-align: center;
width: 200px;
/* height: 300px; */
}

[1] Event 여러 이벤트 속성 확인하기~
// 마우스 커서안에서 작동 확인
<div id="mouse" onclick="mouseEnent('click')"
onmouseover="mouseEnent('over')"
onmouseout="mouseEnent('out')"
onmousedown="mouseEnent('down')">
</div> // 마우스 클릭 이벤트 함수~
function mouseEnent(evt){
if(evt=="click"){
mouse.innerHTML = "mouse click!";
}else if(evt=="over"){
mouse.innerHTML="mouse over!"
} else if(evt=="out"){
mouse.innerHTML="mouse out!"
} else if(evt="down"){
mouse.innerHTML="mouse down!"
}
}

// 오늘의 날씨 확인하는 event 속성 getNow()
<fieldset>
<legend>오늘의 날짜</legend>
<h3 id="now">오늘의 날짜는?</h3>
<button onclick="getNow()">클릭</button>
</fieldset>function getNow(){
document.getElementById("now").innerHTML=Date(); //함수실행해서 넣어줌
}

// 원하는 자동차 선택후 onchange()사용
<!-- 자동차 변경 onchange는 변화가 있으면 함수 실행 -->
<fieldset>
<legend>자동차 선택</legend>
<select id="myCar" onchange="carSel()">
<option value="원하는 자동차 선택~"></option>
<option value="현대">현대</option>
<option value="기아">기아</option>
<option value="테슬라">테슬라</option>
<option value="벤츠">벤츠</option>
<option value="아우디">아우디</option>
<option value="bmw">bmw</option>
</select>
<h3 id="carName">원하는 자동차를 선택~</h3>
</fieldset>function carSel(){
let myCar = document.getElementById("myCar").value;
document.getElementById("carName").innerHTML= myCar;
}
// 입력 후 출력 코드 ↓
<!-- 입력 후 그대루 출력 -->
<fieldset>
<legend>KeyEvent</legend>
<h3 id="typing">작성한 내용</h3>
<h3 id="result">사용자 이벤트</h3>
<!-- onkeydown="keyEvent('down')"
onkeyup="keyEvent('up')" -->
<input type="text" id="keyboard"
onkeyup="txtChange()"
>
</fieldset>function keyEvent(evt){
if(evt=="down"){
document.getElementById("result").innerHTML="key down!";
} else if(evt=="up") {
document.getElementById("result").innerHTML="key up!";
}
}
function txtChange(){
let txt = document.getElementById("keyboard").value;
document.getElementById("typing").innerHTML = txt;
}
// 원하는 페이지로 설정하면 바로 이동 가능!!!
function movePage(){
// location.href = "http://www.google.com";
alert('모든 페이지가 로딩 된 후 함수 실행!');
} //3.2.1페이지 이동~~[2] Event 여러 이벤트 속성 확인하기~
// 버튼을 만들고 누르면 입력창 뜨기~
<body>
<!-- 버튼1을 눌렀을 때 '버튼1을 클릭했습니다'라는
메세지을 담은 알림창을 띄우시오 -->
<input type="text" id="txt" onfocus="focusIn()" onblur="focusOut()">
<h3 id="result">Focus Null</h3>
<button id="btn1">버튼1</button>
<button id="btn2">버튼2</button>
</body>
<script>
/*
1. addEventListner : event를 깔끔하게 작업하기 위해 사용
2. let 변수 = document.getElementById("id이름");
3. 변수.addEventListner(사용할 event, function이름);
*/
let btn1 = document.getElementById("btn1");
let btn2 = document.getElementById("btn2");
let txt = document.getElementById("txt");
let result = document.getElementById("result");
// 유용한 이벤트~~~~~~~~~~~~~~~~~~~~~~
let body = document.querySelector("body");
body.addEventListener("contextmenu", function(evt){
//우클릭 했을대 메뉴가 나오지 않게 해줌
evt.preventDefault();
alert("우클릭 금지!");
});
btn1.addEventListener("click", btnEvent);
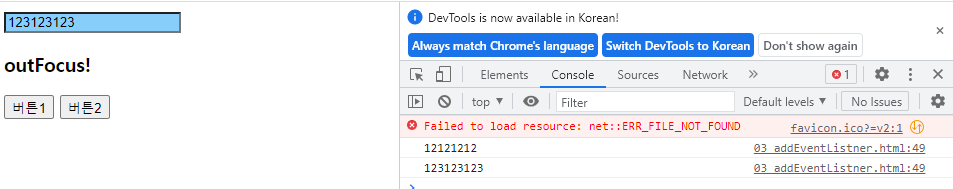
btn2.addEventListener("click", function(){
console.log(txt.value);
});
// txt.addEventListener("focusin", focusIn);
// txt.addEventListener("focusout", focusOut);
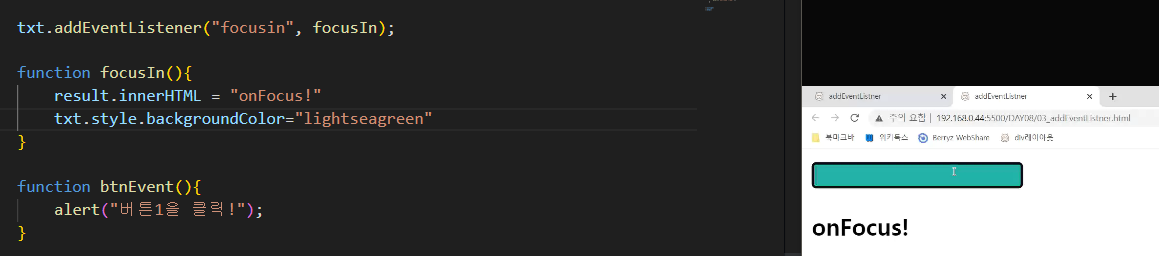
function focusIn(){
result.innerHTML = "onFocus!"
txt.style.backgroundColor="lightseagreen"
}
function focusOut(){
result.innerHTML = "outFocus!"
txt.style.backgroundColor="lightskyblue"
}
function btnEvent(){
alert("버튼1을 클릭!");
}
</script>// 우클릭할떄 필요한 코드 이다 >> 무조건 영역안에서 사용할때 범위를 넓여서 우클릭시 사용해도 메뉴가 안나오고 경고문구가 나온다!!!





[3] Event 여러 이벤트 속성 확인하기~
// 마우스로 대상을 클릭시 일어나는 이벤트 이다 각각의 함수 지정과 변수명 확인 할 것!!!
// 먼저 대상을 박스로 만들어 준다!
<body>
<div id="box"></div>
</body>// 박스 객체를 먼저 생성자(box1)로 만들어주고 각각의 이벤트를 지정해준다
// click, dblclick, mouseenter, mouseleave !!!
// click - 대상클릭시 사용
// dblclick - 대상 더블클릭시 사용
// mouseenter - 대상영역에 있을때 사용
// mouseleave - 대상영역 밖에 있을때 사용
<script>
let box1 = document.getElementById("box");
box1.addEventListener("click", click);
box1.addEventListener("dblclick", dblclick);
box1.addEventListener("mouseenter", mouseenter);
box1.addEventListener("mouseleave", mouseleave);
function click(){
box1.innerHTML = "click!";
box1.style.backgroundColor="blue";
}
function dblclick(){
box1.innerHTML = "dblclick!";
box1.style.backgroundColor="red";
}
function mouseenter(){
box1.innerHTML = "mouseenter!";
box1.style.backgroundColor="pink";
}
function mouseleave(){
box1.innerHTML = "mouseleave!";
box1.style.backgroundColor="orange";
}
</script>

[4] 모니터 화면 사이즈 알기~~ 그리구 화면 좌표까지!


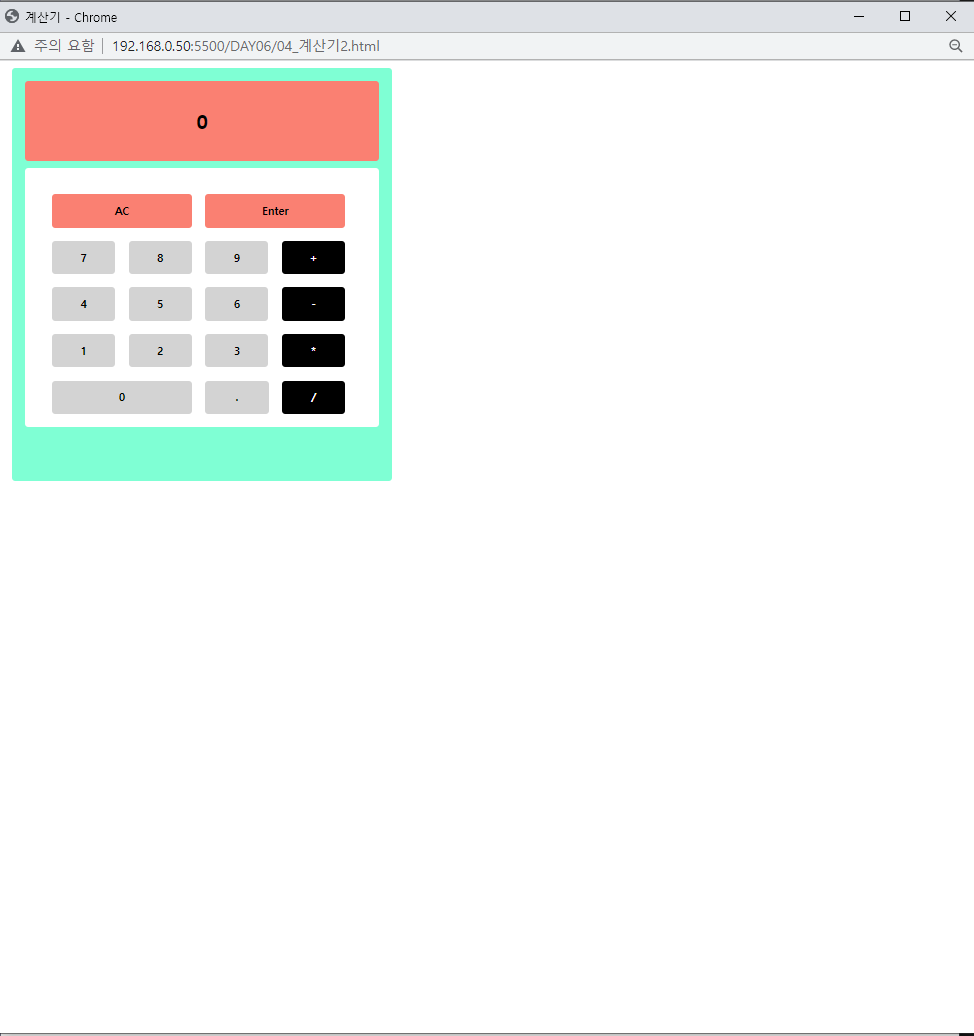
[5] 모니터 화면 크기변환1,2,3
// list로 나타내어 각 창 열고 닫고, 크기 변환
// 각각의 버튼으로 나타내고 click이벤트로 나타내서 출력으로 보여주기~!
<body>
<button >창열기</button> <!--btn[0]-->
<button>창닫기</button> <!--btn[1]-->
<button>창크기 변경1</button> <!--btn[2]-->
<button>창크기 변경2</button> <!--btn[3]-->
<button>창크기 변경3</button> <!--btn[4]-->
</body>// btn[0]에서 각 폴더명에서 창을 불러와 계산기를 사용할 수 있게 만들었다.
<script>
let btn = document.getElementsByTagName("button");
let myWindow;
btn[0].addEventListener("click",function(){
myWindow = window.open("../DAY06/04_계산기2.html", "myWindow", "wudth=300,height=400" );
// window("URL" , "TITLE")
});
btn[1].addEventListener("click",function(){
myWindow.close();
});
btn[2].addEventListener("click", function(){
myWindow.resizeTo(1000, 1000);
}); //고정크기
btn[3].addEventListener("click", function(){
myWindow.resizeBy(100, 100);
}); //크기 만큼 증가, 감소
btn[4].addEventListener("click", function(){
myWindow.resizeBy(-100, -100);
});
</script>