오늘의 노래!!!
- 아티스트
- aespa
- 앨범
- Welcome To MY World (Feat. nævis)
- 발매일
- 1970.01.01

[0] JS의 조건문!!
// if - else조건문 예시 ↓ alert(); - 페이지에 상단에 알림창을 띄어줌
// JS에서는 int 대신 let으로 사용한다
let condition = true;
if(condition) {
alert('조건변수(codition) 이참(true)');//알림창
} else {
alert('조건변수(codition) 이거짓(false)');//알림창
}
// if - elseif - else조건문 예시 ↓ alert(); - 페이지에 상단에 알림창을 띄어줌
// prompt - 페이지창의 경고 문구를 나타낸다
// let score = Number(prompt("점수입력"));
// prompt("점수입력") - string 타입인걸 볼 수있다. 따라서 Number로 변환


let score = Number(prompt("점수입력"));
if(score>=90 ) {
alert("A학점");
} else if( score>=80 ){
alert("B학점");
} else if( score>=70 ){
alert("C학점");
} else if( score>=60 ){
alert("D학점");
} else {
alert("F : 60미만");
}


// 조건문 예제
// 세개의 숫자를입력 받아서 그중 가장 큰 수를 구하시오
// 문자를 숫자로 변환하는 방법 Number()
// 입력창 prompt()
// 방법은 2가지로 나눈다
// 첫번째 방법
// if(Num>Num1) {
// if (Num > Num2){
// alert("Num이 큽니다");
// }
// } else if(Num1>Num2){
// if (Num1 > Num){
// alert("Num1이 큽니다");
// }
// } else {
// alert("Num2이 큽니다");
// } // // 두번째 방법
// if(num > num1 && num > num2){
// max = num;
// } else if (num1 > num2) {
// max = num1;
// } else{
// max = num2;
// }
alert("가장 큰수는"+max+"입니다");


[1] JS의 조건문2!!
//switch - case문
// 입력창 prompt()
let val = prompt("날씨 입력");
switch(val){
case "봄":
case "여름":
case "가을":
case "겨울":
document.write(`좋아하는 계절은 ${val}입니다`);
break;
default:
document.write("다시 입력해주세요");
break;
}

[2] JS 계산기2!!
// html 코드
// div로 id와 clss를 css코드에 꾸며주고 , onclick="변수"() 로담아서 버튼을 만들어준다
<body>
<div id="wrap">
<div id="result">0</div>
<div id="btn">
<div class="group">
<div id="ac" class="nums" onclick="reset()">AC</div>
<div id="enter" class="nums" onclick="oper()">Enter</div>
</div>
<div class="group">
<div class="num" onclick="btn(7)">7</div>
<div class="num"onclick="btn(8)">8</div>
<div class="num" onclick="btn(9)">9</div>
<div class="oper" onclick="btn('+')">+</div>
</div>
<div class="group">
<div class="num" onclick="btn(4)">4</div>
<div class="num" onclick="btn(5)">5</div>
<div class="num" onclick="btn(6)">6</div>
<div class="oper" onclick="btn('-')">-</div>
</div>
<div class="group">
<div class="num" onclick="btn(1)">1</div>
<div class="num" onclick="btn(2)">2</div>
<div class="num" onclick="btn(3)">3</div>
<div class="oper" onclick="btn('*')">*</div>
</div>
<div class="group">
<div class="nums" id="num0" onclick="btn(0)">0</div>
<div class="num" onclick="btn('.')">.</div>
<div class="oper" onclick="btn('/')">/</div>
</div>
</div>
</div>
</body>
<script src="./04_계산기2.js">
</script>// JS코드
let text = ""; //문자열 타입
let result = document.getElementById("result");
function btn(x){
text += x;
result.innerHTML = text;
}
function reset(){
text="";
result.innerHTML="0";
}
function oper(){
// eval() : 매개변수 안에 있는 문자열을 계산하여 출력 (내장함수)
result.innerHTML = eval(text);
text="";
}//style css코드
div{
margin: 10px;
padding: 10px;
text-align: center;
border-radius: 5px;
font-weight: bold;
}
#wrap{
background-color: aquamarine;
width: 550px;
height: 600px;
}
#result{
height: 100px;
line-height: 100px;
font-size: 30px;
}
#btn{
background-color: white;
overflow: hidden;
}
#result, #ac, #enter{
background-color: salmon;
}
#ac:active, #enter:active{
background-color: palevioletred;
}
.nums{
width: 190px;
height: 30px;
line-height: 30px;
float: left;
}
.num, .oper{
width: 75px;
height: 30px;
line-height: 30px;
float: left;
}
.num:active, #num0:active{
background-color: black;
color: white;
}
.num, #num0{
background-color: lightgray;
}
.oper{
background-color: black;
color: white;
}
.oper:active{
background-color: lightgray;
color: black;
}
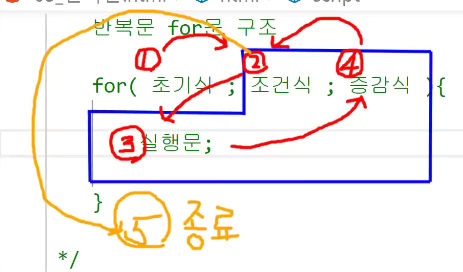
[3] JS의 반복문!!
//예제문!!!

<script>
let Num1 = Number(prompt("숫자입력"));
let Num2 = Number(prompt("숫자입력"));
let max;
let min;
if(Num1 > Num2 ){
max = Num1;
min = Num2;
} else{
max = Num2;
min = Num1;
}
let text1 = "";
for(let i=min; i<=max; i++){
text1 += `${i}번 반복문 실행<br/>`;
}
result1.innerHTML = text1;
</script>
<body>
<div id="result1">예제1</div>
<div id="result2">예제2</div>
</body>'IT코딩공부!' 카테고리의 다른 글
| #27 JS( ATM기 만들어보기ex)함수사용, Event생성 (0) | 2023.05.08 |
|---|---|
| #26 JS(중첩for문, 변수영역, 배열, 객체) (0) | 2023.05.04 |
| #24 HTML (스타일, 상속, 우선순위, overflow, JS자바스크립트 시작!)++ JS개념, 자료형과 변수형, 연산자(증감,대입,비교,논리)함수, 계산기 까지!!! (2) | 2023.05.02 |
| #23 HTML ( input입력태그, 검색, 선택자1~4) (0) | 2023.05.01 |
| #22 HTML (div레이아웃, 테이블구조(열_행병합))공부~~ (0) | 2023.04.28 |




