오늘의 노래!!!
- 아티스트
- 페노메코 (PENOMECO)
- 앨범
- [ Rorschach ] Part 1
- 발매일
- 1970.01.01
[0] 여러 종류의 입력태그!!!
// input태그, 텍스트 타입과 비밀번호 타입, 버튼타입, 라디오버튼, 체크박스 타입, 숨긴정보, 파일 업로드, 색상타입,
날짜타입, 선택버튼, 이메일 타입, 전송(제출)과 새로(다시)작성법
//텍스트 타입과 비밀번호 타입
그룹으로 묶인 애들은 name를 꼭 중복!!!

//버튼타입



//라디오버튼



//체크박스 타입

//숨긴정보

//파일 업로드

//색상타입

//날짜타입

//선택 버튼

//이메일 타입

//전송(제출)과 새로(다시)작성
영역 이동 지정!!! 중요!!!

꼭 필요 이동할땐!!!

네이버
네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요
www.naver.com
url 사이트를 자세히보면 입력할걸 모든 내용을 보낼 수가 있었다!!!

// html코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.01">
<meta name="description" content="각종 입력태그에 대해 알아보기">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>input태그</title>
</head>
<body>
<!-- form 태그의 action 속성값 주소로 name으로 지정한 데이터를 전송한다 -->
<form action="https://www.naver.com">
<fieldset>
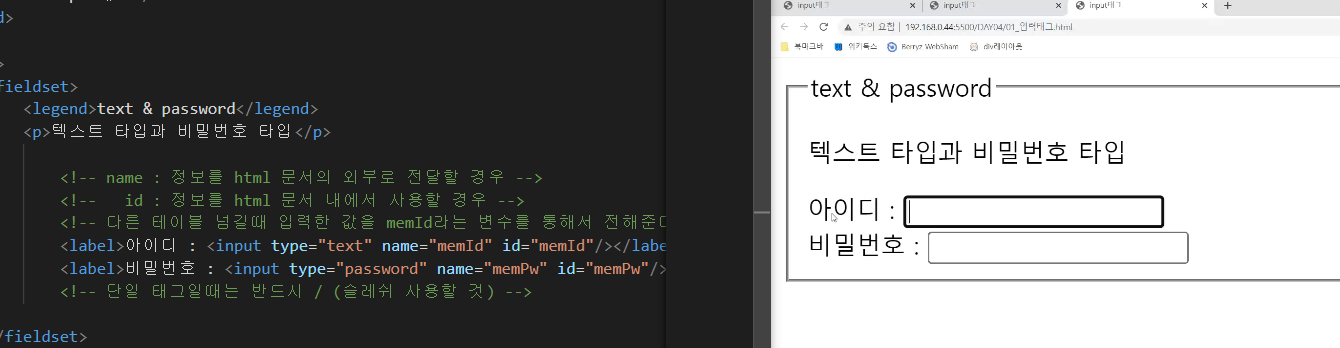
<legend>text & password</legend>
<p>텍스트 타입과 비밀번호 타입</p>
<!-- name : 정보를 html 문서의 외부로 전달할 경우 -->
<!-- id : 정보를 html 문서 내에서 사용할 경우 -->
<!-- 다른 테이블 넘길때 입력한 값을 memId라는 변수를 통해서 전해준다 -->
<label>아이디 : <input type="text" name="memId" id="memId"/></label><br/>
<label>비밀번호 : <input type="password" name="memPw" id="memPw"/></label>
<!-- 단일 태그일때는 반드시 / (슬레쉬 사용할 것) -->
</fieldset>
<fieldset>
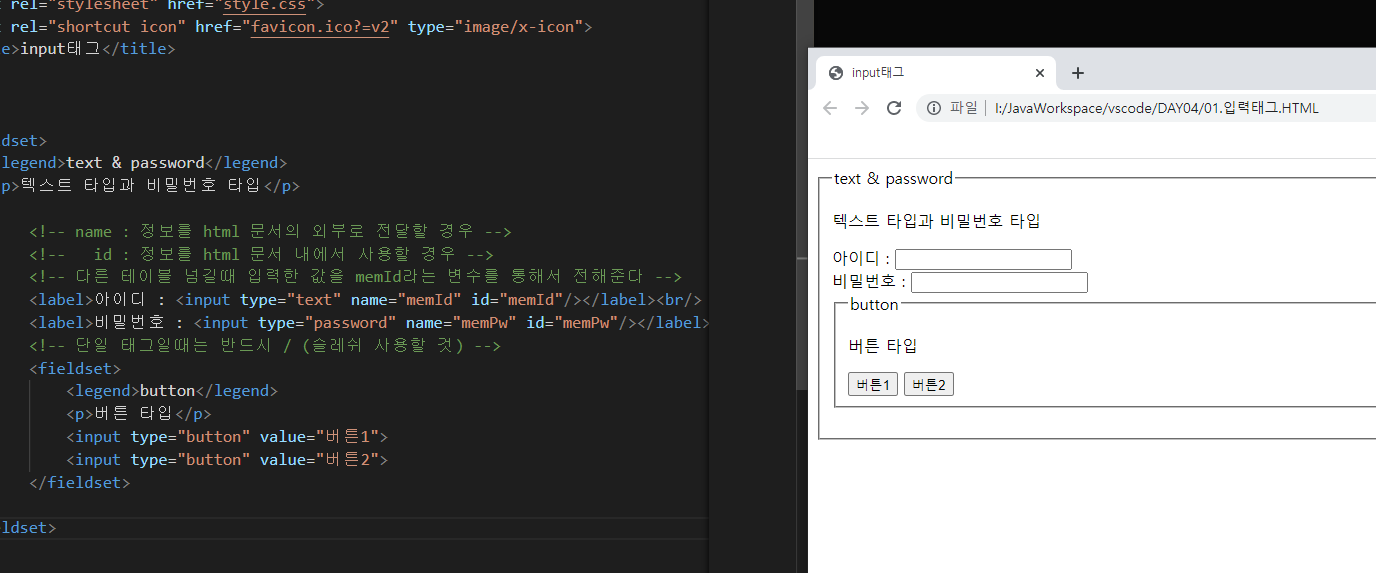
<legend>button</legend>
<p>버튼 타입</p>
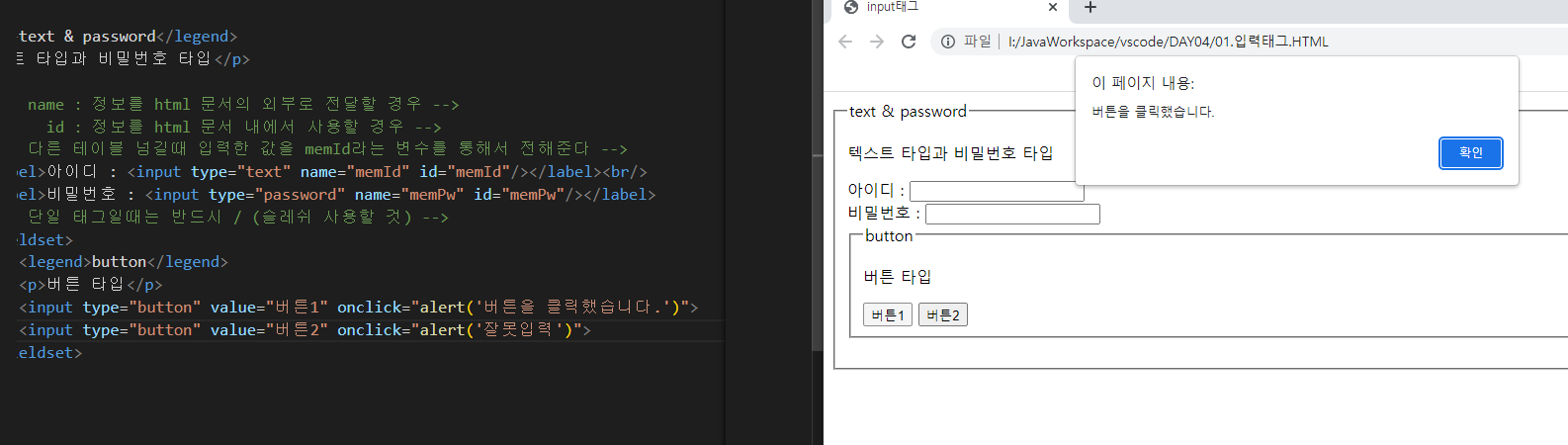
<input type="button" value="버튼1" onclick="alert('버튼을 클릭했습니다.')">
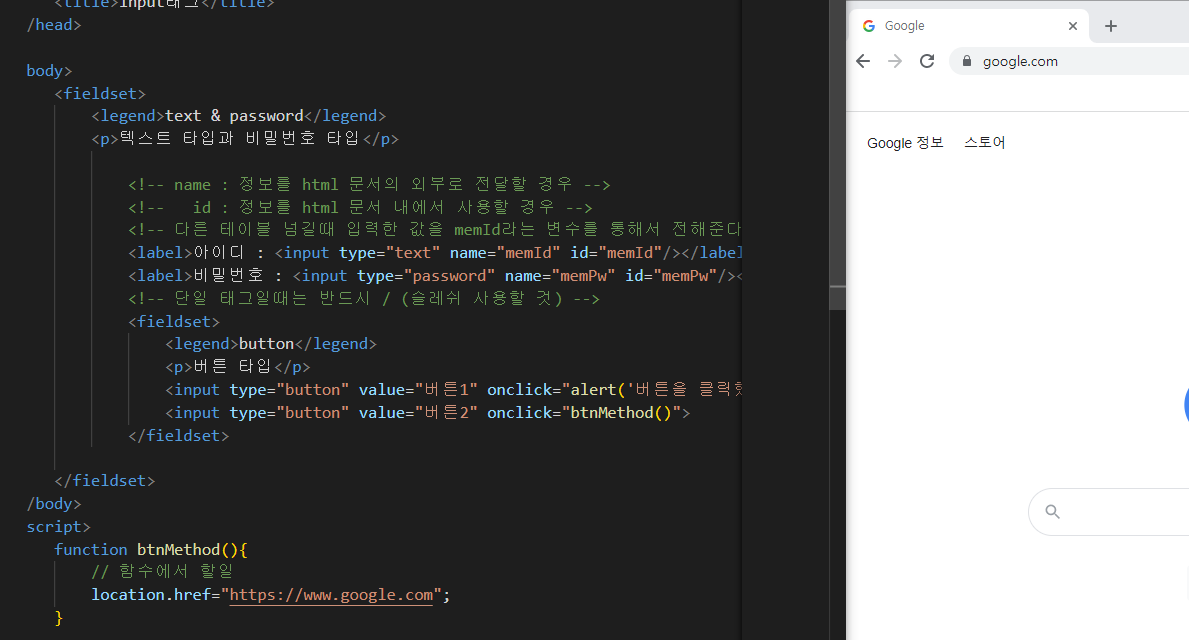
<input type="button" value="버튼2" onclick="btnMethod()">]
</fieldset>
<fieldset>
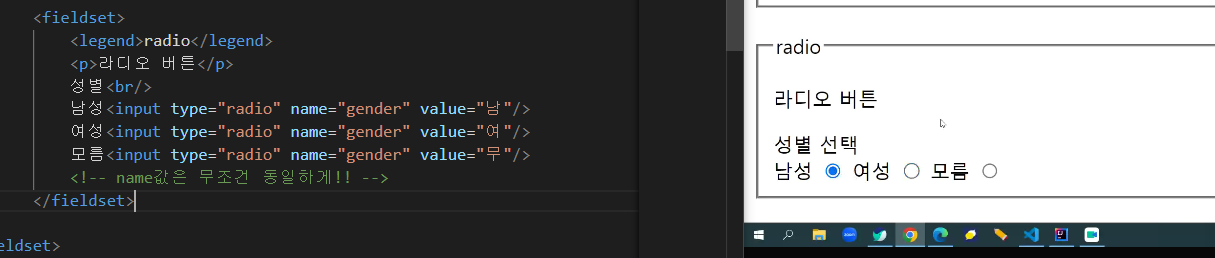
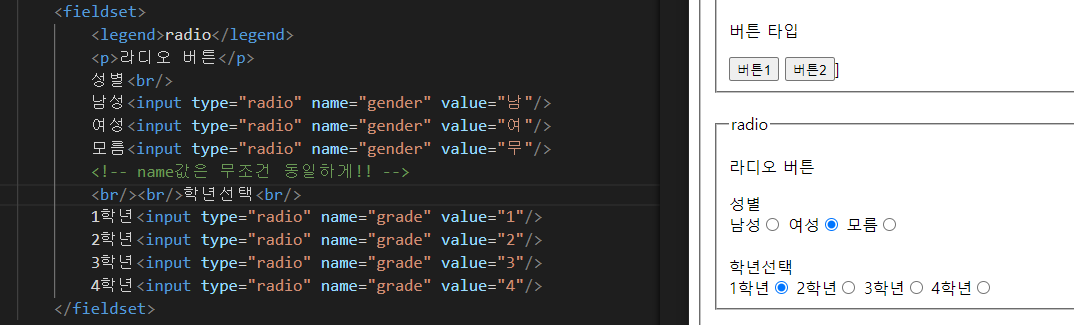
<legend>radio</legend>
<p>라디오 버튼</p>
성별<br/>
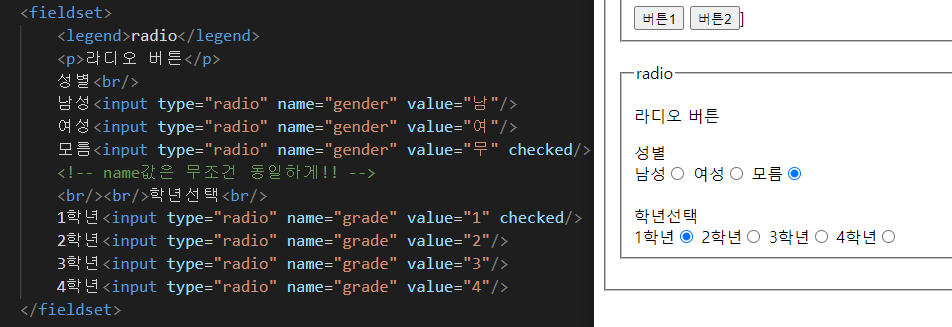
남성<input type="radio" name="gender" value="남"/>
여성<input type="radio" name="gender" value="여"/>
모름<input type="radio" name="gender" value="무" checked/>
<!-- name값은 무조건 동일하게!! -->
<br/><br/>학년선택<br/>
1학년<input type="radio" name="grade" value="1" checked/>
2학년<input type="radio" name="grade" value="2"/>
3학년<input type="radio" name="grade" value="3"/>
4학년<input type="radio" name="grade" value="4"/>
</fieldset>
<fieldset>
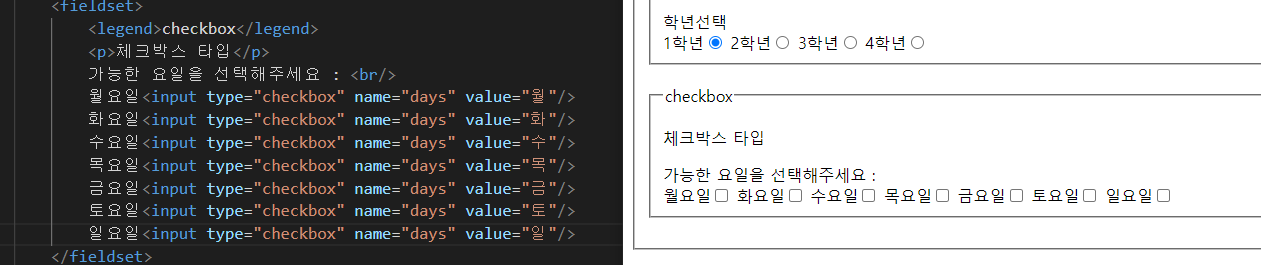
<legend>checkbox</legend>
<p>체크박스 타입</p>
가능한 요일을 선택해주세요 : <br/>
월요일<input type="checkbox" name="days" value="월"/>
화요일<input type="checkbox" name="days" value="화"/>
수요일<input type="checkbox" name="days" value="수"/>
목요일<input type="checkbox" name="days" value="목"/>
금요일<input type="checkbox" name="days" value="금"/>
토요일<input type="checkbox" name="days" value="토"/>
일요일<input type="checkbox" name="days" value="일"/>
</fieldset>
<fieldset>
<legend>hidden</legend>
<p>숨긴 정보</p>
<input type="hidden" name="hiddenvlue" value="숨긴정보1">
</fieldset>
<fieldset>
<legend>file</legend>
<p>파일 업로드</p>
<input type="file" name="filleuplaod"/>
</fieldset>
<fieldset>
<legend>color</legend>
<p>색상 타입</p>
<input type="color" name="color"/>
</fieldset>
<fieldset>
<legend>date</legend>
<p>날짜 타입</p>
출국일 : <input type="date" nema="date1" id="date1"/><br/>
입국일 : <input type="date" nema="date2" id="date2"/>
</fieldset>
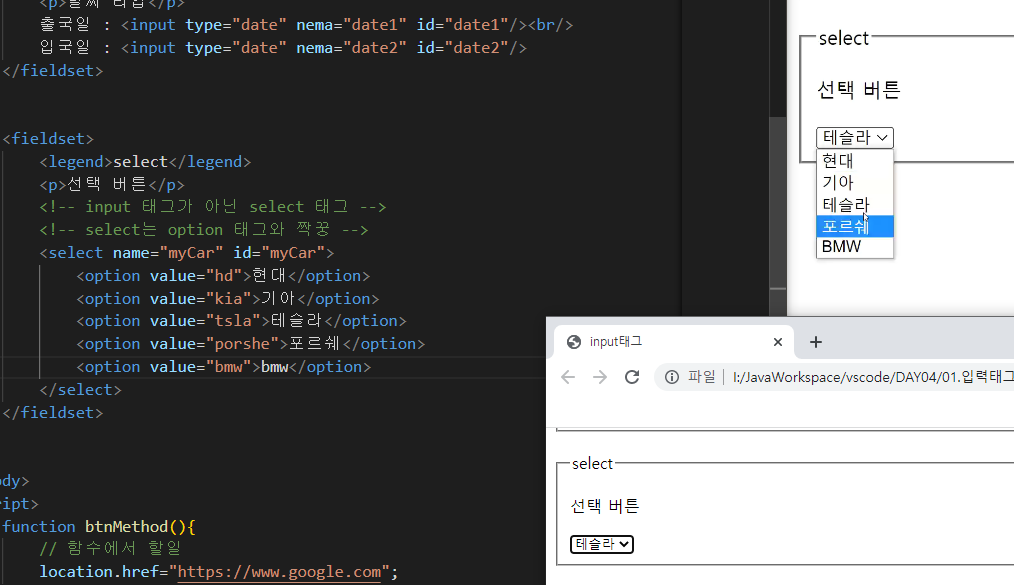
<fieldset>
<legend>select</legend>
<p>선택 버튼</p>
<!-- input 태그가 아닌 select 태그 -->
<!-- select는 option 태그와 짝꿍 -->
<select name="myCar" id="myCar">
<option value="hd">현대</option>
<option value="kia">기아</option>
<option value="tsla">테슬라</option>
<option value="porshe">포르쉐</option>
<option value="bmw">bmw</option>
</select>
</fieldset>
<fieldset>
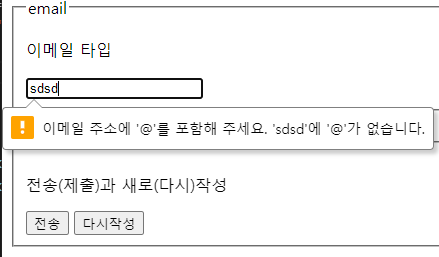
<legend>email</legend>
<p>이메일 타입</p>
<input type="email" name="userEmail" id="userEmail"/>
</fieldset>
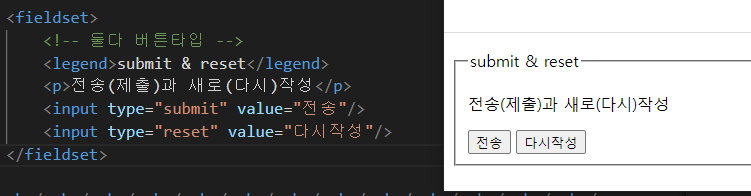
<fieldset>
<!-- 둘다 버튼타입 -->
<legend>submit & reset</legend>
<p>전송(제출)과 새로(다시)작성</p>
<input type="submit" value="전송"/>
<input type="reset" value="다시작성"/>
</fieldset>
</form>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</body>
<script>
function btnMethod(){
// 함수에서 할일
location.href="https://www.google.com";
}
</script>
</html>// css코드
fieldset{
margin-bottom: 20px;
/* ↑ 위, 아래 간격을 떨어뜨리기 위해 사용 */
}[1] 여러 종류의 입력태그랑 테이블만들거 응용해서 페이지 만들기!!!
//html코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.01">
<meta name="description" content="회원가입 페이지">
<link rel="stylesheet" href="table.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>회원가입 페이지 만들기</title>
</head>
<body>
<form action="https://www.icia.co.kr/?pop=best&gclid=EAIaIQobChMIsO_1_4LT_gIVk7CWCh3biQeqEAAYASAAEgJWRfD_BwE" method="post">
<table>
<caption class="tr6">회원가입 페이지</caption>
<tr>
<!-- 1행 -->
<td class="tr3" colspan="2">인천일보아카데미 가입 신청서</td>
</tr>
<tr class="tr3">
<!-- 2행 -->
<td>항목</td>
<td>내용</td>
</tr>
<tr class="tr3">
<!-- 3행 -->
<td >아이디</td>
<td><input type="text" name="memId" id="memId"/></td>
</tr>
<tr class="tr3">
<!-- 4행 -->
<td >비밀번호</td>
<td><input type="password" name="memPw" id="memPw"/></td>
</tr>
<tr class="tr3">
<!-- 5행 -->
<td >이름</td>
<td><input type="name" name="name" id="name"/></td>
</tr>
<tr>
<!-- 6행 -->
<td class="tr3">성별</td>
<td>남자<input type="radio" name="gender" value="남"/>
여자<input type="radio" name="gender" value="여"/></td>
</tr>
<tr>
<!-- 7행 -->
<td class="tr3">생년월일</td>
<td><input type="date" nema="date1" id="date1"/></td>
</tr>
<tr class="tr3">
<!-- 8행 -->
<td>이메일</td>
<td><input type="email" name="userEmail" id="userEmail"/></td>
</tr>
<tr class="tr3">
<!-- 9행 -->
<td>연락처</td>
<td><input type="phoneN" name="phoneN" id="uphoneN"/></td>
</tr>
<tr>
<!-- 10행 -->
<td class="tr3">좋아하는 과목</td>
<td> <select name="book" id="book">
<option value="HTML">HTML</option>
<option value="DB">DB</option>
<option value="JAVA">JAVA</option>
<option value="AI">AI</option>
</select></td>
</tr>
<tr>
<!-- 11행 -->
<td class="tr3">좋아하는 색깔</td>
<td><input type="color" name="color"/></td>
</tr>
<tr>
<!-- 12행 -->
<td class="tr3">사진 업로드</td>
<td><input type="file" name="filleuplaod"/></td>
</tr>
<tr>
<!-- 13행 -->
<td class="tr3" colspan="2"><input type="submit" value="가입"/>
<input type="reset" value="다시작성"/></td>
</tr>
</form>
</table>
</body>
</html>//css코드
table, tr, td, th{
border: solid 1px;
border-collapse: collapse;
/* 테이블의 선을 합친다!!! */
}
td, th{
width: 150px;
padding: 10px;
}
table{
width: 400px;
}
.tr3{
text-align: center;
font-weight: bold;
margin: 10px;
}
.tr4{
text-align: center;
}
.tr5{
width: 100px;
text-align: center;
margin-left: 15px;
}
.tr6{
text-align: center;
margin-bottom: 10px;
font-weight: bold;
}
tr:nth-child(2n){
background-color: #18e2e9;
}
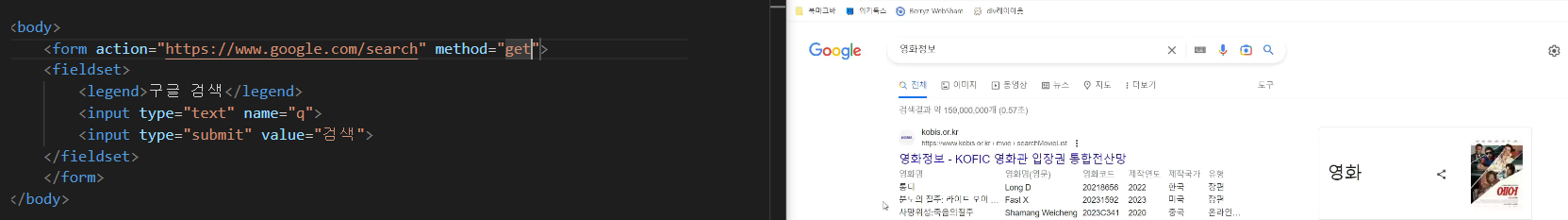
[2] a태그 검색이 아닌 input으로 검색하는 방법 사이트마다 검색하는 (name="_" 다름)!!!



[3] 선택자1~4
//html코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.01">
<meta name="description" content="css선택자에 대해 알아보자">
<link rel="stylesheet" href="selector1.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>선택자(Selector)</title>
</head>
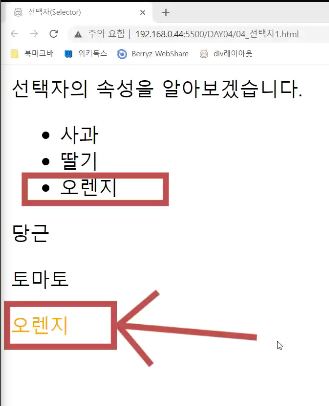
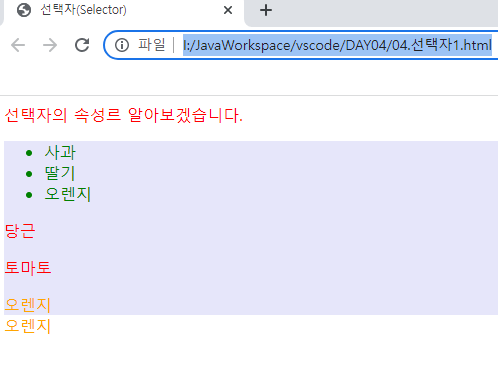
<body>
선택자의 속성르 알아보겠습니다.
<div>
<ul>
<li class="orange1">사과</li>
<li>딸기</li>
<li>오렌지</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange1">오렌지</span>
</div>
<span class="orange1">오렌지</span>
</body>
</html>//css코드
/*
선택자(Selector) : 스타일(css)을 적용할 대상
ex) 선택자 {속성 : 값;}
- 속성이란 : 스타일(CSS)의 종류
- 값(value): 속성에 따른 스타일의 값
*/
/*
1.전체 선택자란? 모든요소를 선택
*/
* {
color: red;
}
/*
2.태그 선택자(Type Selector) : 태그 이름이 li인 요소 선택
*/
li {
color: green;
}
div{
background-color: lavender;
}
/*
3.클래스 선택자 : 클래스 속성값이 div1인 요소 선택
- 클래스는 문서(html) 내에서 여러번 사용이 가능하다.
*/
.div1{
color: brown;
}
/*
4.아이디 선택자 : 아이디 속성값이 p1안 요소 선택
- 아이디는 문서 내에서 한번만 사용 가능!!
스타일 사용시 가급적 class사용할 것
선택자 우선순위~~~
*/
#p1{
color: hotpink;
}


[4] 선택자5~8
//html코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.01">
<meta name="description" content="선택자 확인">
<link rel="stylesheet" href="selector11.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>선택자11</title>
</head>
<body>
<ul>
<li>딸기</li>
<li>수박</li>
<li class="orange1">오렌지</li>
<li>망고</li>
<li>사과</li>
<li>체리</li>
<li>블루베리</li>
</ul>
</body>
</html>//css코드
/*
5.일치 선택자 : 선택자A 와 선택자B를 동시에 만족하는 요소 선택
ex) 선택자 A ㅣ span태그
선택자 B : class="orange1"
span태그 중에 class 속성값이 orange1인 요소
*/
span.orange1{
color: orange;
}
/*
6.자식 선택자 : 선택자 A의 자식요소
*/
ul >.orange1{
background-color: purple;
}
ul > * {
background-color: red;
}
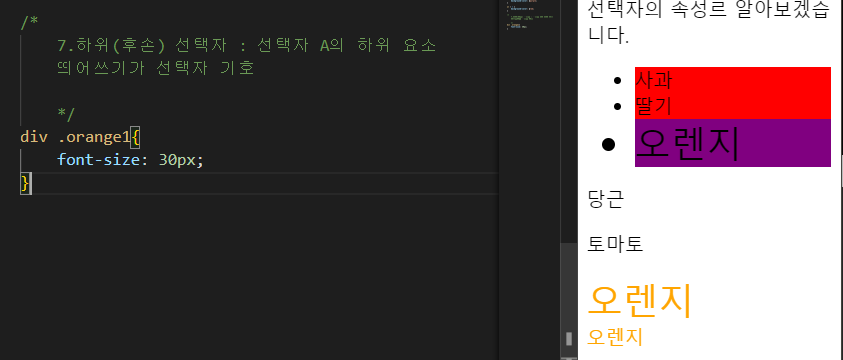
/*
7.하위(후손) 선택자 : 선택자 A의 하위 요소
띄어쓰기가 선택자 기호
*/
div .orange1{
font-size: 30px;
}
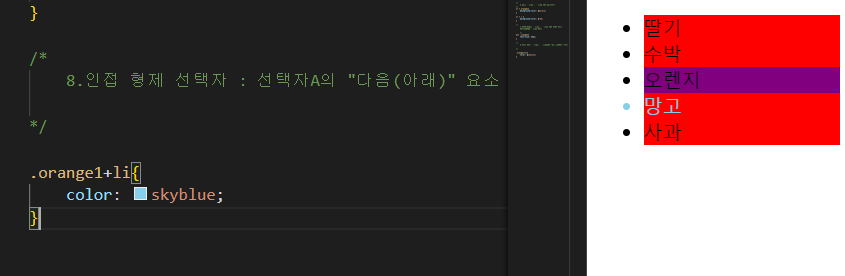
/*
8.인접 형제 선택자 : 선택자A의 "다음(아래)" 요소 선택
*/
/* .orange1+li{
color: skyblue;
} */
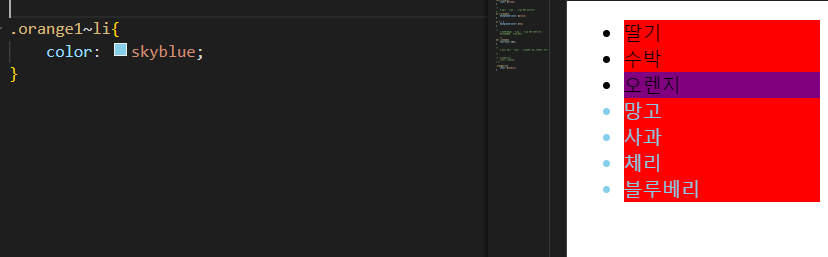
.orange1~li{
color: skyblue;
}
<body>
<ul>
<li>딸기</li>
<li>수박</li>
<li class="orange1">오렌지</li>
<li>망고</li>
<li>사과</li>
<li>체리</li>
<li>블루베리</li>
</ul>
</body>

[4] 선택자 (가상 클래스) 마우스 커서로 나타내는 것
//html코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.01">
<meta name="description" content="선택자2">
<link rel="stylesheet" href="selector2.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>선택자2</title>
</head>
<body>
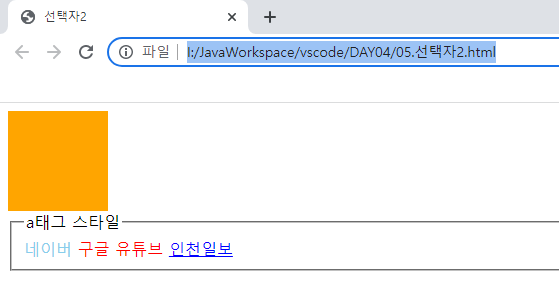
<div class="box"></div>
<fieldset>
<legend>a태그 스타일</legend>
<a href="https://www.naver.com/">네이버</a>
<a href="https://www.google.com/?hl=ko">구글</a>
<a href="https://www.youtube.com/?gl=KR&hl=ko">유튜브</a>
<a href="http://www.incheonilbo.com/">인천일보</a>
</fieldset>
<fieldset>
<legend>text & password</legend>
<label>아이디 : <input type="text" name="memId" id="memId"/></label><br/>
<label>비밀번호 : <input type="password" name="memPw" id="memPw"/></label>
</fieldset>
</body>
</html>//css코드
.box{
width: 100px;
height: 100px;
background-color: orange;
transition: 1s;
}
/*
가상 클래스 선택자 : 행동을 했읕때 동작하는 개념
*/
/*
1) HOVER : 선택자 요소에 마우스 커서가 올라가 있는 동안 선택
마우스 커서 기억!!!
*/
.box:hover{
width: 300px;
background-color: royalblue;
}
/*
2) ACTVE : 선택자 요소를 클릭하는 있는 동안
마우스 커서 기억!!!
*/
.box:active{
width: 200px;
background-color: seagreen;
}
a{
color: red;
text-decoration: none;
}
/*
3) VISITED : 방문한 사이트의 스타일을 변경
*/
a:visited{
color: skyblue;
text-decoration: underline;
}
a:hover{
color: blue;
text-decoration: underline;
}
/*
4) FOCUS : 선택자 요소가 포커스 되면 선택 >> input태그에서 사용
*/
input:focus{
background-color: lightgray;
}
[5] 선택자 (형제로 나타내는 것)
//html코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.01">
<meta name="description" content="선택자3">
<link rel="stylesheet" href="selector3.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>선택자3</title>
</head>
<body>
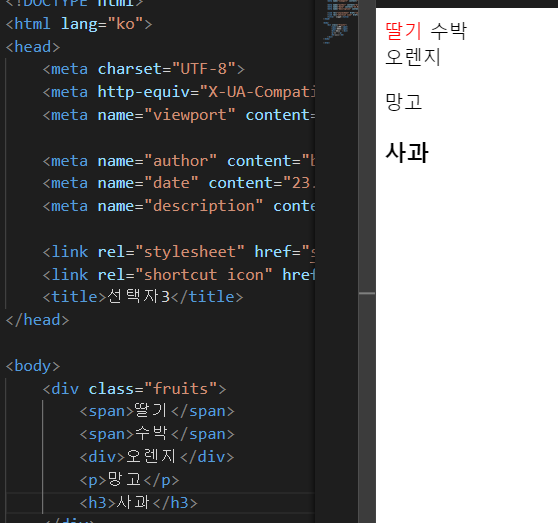
<div class="fruits">
<span>딸기</span>
<span>수박</span>
<div>오렌지</div>
<p>망고</p>
<h3>사과</h3>
</div>
</body>
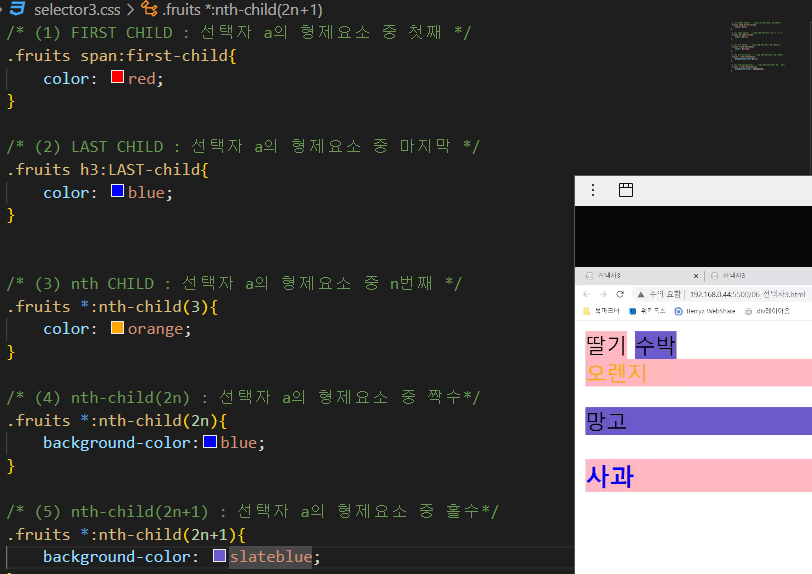
</html>//css코드
/* (1) FIRST CHILD : 선택자 a의 형제요소 중 첫째 span일 경우에만 실행*/
.fruits span:first-child{
color: red;
}
/* (2) LAST CHILD : 선택자 a의 형제요소 중 마지막 h3일 경우에만 실행*/
.fruits h3:LAST-child{
color: blue;
}
/* (3) nth CHILD : 선택자 a의 형제요소 중 n번째 */
.fruits *:nth-child(3){
color: orange;
}
/* (4) nth-child(2n) : 선택자 a의 형제요소 중 짝수*/
.fruits *:nth-child(2n){
background-color:blue;
}
/* (5) nth-child(2n+1) : 선택자 a의 형제요소 중 홀수*/
.fruits *:nth-child(2n+1){
background-color: slateblue;
}
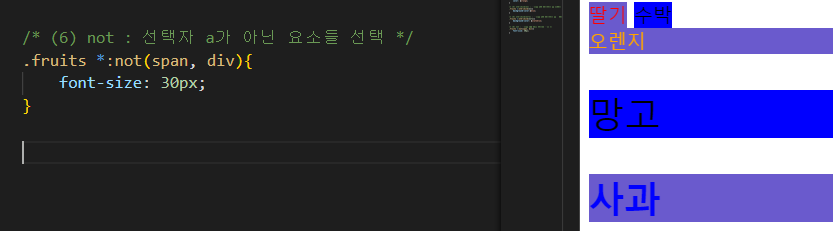
/* (6) not : 선택자 a가 아닌 요소들 선택 */
.fruits *:not(span, div){
font-size: 30px;
}//형제요소의 기본형태
/* (1) FIRST CHILD : 선택자 a의 형제요소 중 첫째 */
.fruits span:first-child{
color: red;
}



[6] 선택자 (아이디비번칠때 나타내는 선택자)
//html코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.05.01">
<meta name="description" content="선택자4">
<link rel="stylesheet" href="selector4.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>선택자4</title>
</head>
<body>
<div class="box">
Content!
</div>
<fieldset>
<legend>DISABLE</legend>
<input type="text" placeholder="-없이 숫자만 입력하세요"><br/>
<input type="password" value=" 1234"><br/>
<input type="text" value=" ABCD" disabled>
</fieldset>
</body>
</html>//css코드
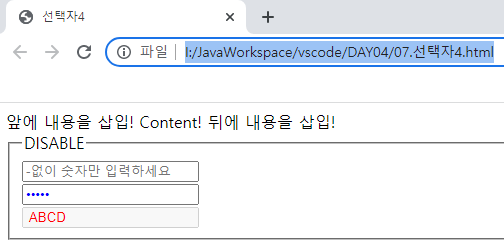
/* 가상요소 선택자(Pseudo-Elements) */
/* BEFORE */
.box::before{
content: "앞에 내용을 삽입!";
}
/* AFTER */
.box::after{
content: "뒤에 내용을 삽입!";
}
/* 속성 A를 포함한 요소 선택 */
[disabled]{
color: red;
}
/* 속성 A의 값이 B인 요소 선택 */
[type="password"]{
color: blue;
}

'IT코딩공부!' 카테고리의 다른 글
| #25 JS(조건,반복) 계산기2!!! (0) | 2023.05.03 |
|---|---|
| #24 HTML (스타일, 상속, 우선순위, overflow, JS자바스크립트 시작!)++ JS개념, 자료형과 변수형, 연산자(증감,대입,비교,논리)함수, 계산기 까지!!! (2) | 2023.05.02 |
| #22 HTML (div레이아웃, 테이블구조(열_행병합))공부~~ (0) | 2023.04.28 |
| #21 HTML(이미지,동영상, list(목록표현), margin, padding, 색상)!! (0) | 2023.04.27 |
| #20 HTML 공부 시작!!! (툴 : vscode) (0) | 2023.04.26 |




