오늘의 노래!!!
- 아티스트
- STAYC(스테이씨)
- 앨범
- Teddy Bear
- 발매일
- 2023.02.14
[0] 먼저 경로 지정해줘야한다(이미지, 오디오, 비디오)
// 상대경로, 절대경로, 인터넷주소를 통해 화면에 나타낼수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 태그</title>
</head>
<body>
<h1>상대경로</h1>
<img src="아이브2.jpg" alt="아이브2 사진" width="300px" height="300px">
<!--
src : 이미지 경로
alt : 이미지 설명 -- 경로를 잘못 선택했을경우에 나타냄
width : 가로너비
heigth : 세로너비
* 원본비율 유지하기 위해서는 width / height 중 하나만 사용할것!!!
-->
<!--
(1) 상대경로 :
(2) 절대경로 :
(3) 인터넷주소 :
3가지로 이미지를 넣는다!!
-->
<!-- 상대경로 : 현재폴더(DAY02)를 기준으로 자원 경로를 표현하는 방식-->
<!-- 현재폴더(DAY02) : ./파일명 -->
<img src="./아이브3.jpg" alt="아이브3사진" width="1000px" >
<!-- 하위폴더(image) : ./하위폴더명/파일명 -->
<img src="./image/아이브4.jpg" alt="아이브4사진" width="1000px">
<!-- 상위폴더(DAY01) : ../상위폴더명/파일명 -->
<img src="../DAY01/아이브1.jpg" alt="아이브1사진" width="1000px">
<h1>절대경로</h1>
<!-- 절대경로 : 현재폴더에 상관없이 디렉토리(/) 기준으로 자원경로를 표현하는 방식 -->
<img src="C:/Users/user/Desktop/강아지.jpg" alt="강아지사진">
<h1>인터넷경로</h1>
<img src="http://cdn.ggilbo.com/news/photo/202304/971390_805599_5450.png" alt="인터넷사진" width="1000px">
</body>
</html>


[1] 어제 배운 a태그를 통해서 사용해보자(이미지)
// 각이미지 화면을 띄운뒤 클릭을 하면 네이버,다음,구글을 들어갈수 있다!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지링크</title>
</head>
<body>
<!--
1. a태그 사용해서 이미지.html화면이동
2. 이미지 태그를 사용해서 사진 준비하기
-->
<p>메롱~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~</p>
<br/>
<a href="../DAY01/아이브1.jpg"><img src="./아이브3.jpg" alt="img태그 준비" width="800px"><br/>페이지 이동</a>
<br/>
<a href="https://www.google.com/webhp?hl=ko&sa=X&ved=0ahUKEwjOgvey88j-AhUuplYBHXioByEQPAgI"><img src="C:/Users/user/Desktop/구글.JPG " alt=""></a>
<a href="https://www.daum.net/"><img src="C:/Users/user/Desktop/다음.JPG " alt=""></a>
<a href="https://www.naver.com/"><img src="C:/Users/user/Desktop/ㄴ네이버.JPG " alt=""></a>
</body>
</html>

[2] 오디오, 비디오, 유튜브 (실행)
// 기본 오디오코드 사용!!!(cotrols는 꼭 쓰기!!)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>오디오실행</title>
</head>
<body>
<audio src="./media/Pallet Town (Acoustic).mp3" controls>
브라우저가 지원하지 않을 경우 출력
</audio>
<!--
(1) controls : 웹 브라우저에 음원재생을 제어하는 플레이어 생성
(2) autoplay : 웹 브라우저에 음원을 자동으로 재생
(3) loop : 웹 브라우저에서 음원 반복 재생
(4) volume : 음원의 볼륨을 설정(0.0 ~ 1.0)
-->
</body>
</html>// 기본 비디오코드 사용!!!(cotrols는 꼭 쓰기!!,loop는 반복재생)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>비디오 실행</title>
</head>
<body>
<video src="./media/Coffee - 45358.mp4" width="1000px" controls loop>
현재 브라우저에서 지원하지 않습니다.
</video>
</body>
</html>// 기본 유튜브 사용!!!(cotrols는 꼭 쓰기!!)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>유튜브</title>
</head>
<body>
<iframe width="560" height="315"
src="https://www.youtube.com/embed/L8SDe4zgBDo"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen>
<!-- 링크에서 공유해서 퍼가기 해서 데이터 그대로 넣기 -->
</iframe>
</body>
</html>

// 위에서 배운거 그대로 전체 써서 복습하기!!!(cotrols는 꼭 쓰기!!)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>미디어 정리</title>
</head>
<body>
<!--
(1) 이미지 : nusplash
(2) 오디오 : bgmstore
(3) 비디오 : pixabay
(4) 유튜브 : youtube
-->
<h1>게임을 시작하지</h1>
<br/>
<h1>사진</h1>
<img src="./ai-generated-g017f847a9_1920.jpg" alt="우주">
<br/>
<h1>오디오!!</h1>
<audio src="./media/epic-hit-aggressive-logo-142801.mp3" controls></audio>
<br/>
<h1>비디오</h1>
<video src="./media/-120739.mp4" controls loop></video>
<br/><br/>
<h1>유튜브~</h1>
<iframe width="1500" height="1000"
src="https://www.youtube.com/embed/cU0JrSAyy7o"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen>
</iframe>
</body>
</html>
[3] 목록 모양 표현법
//ul 과 ol 로 구분할 수 있다!
//위에 구성안에 중첩으로 쓸수도 있고 type를 지정해서 목록 모양을 변경할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>순서가 없는 목록</title>
</head>
<body>
<h1>UL : Undorder List</h1>
<li>항목1</li>
<!-- 리스트 사용할떄 사용 -->
<!-- ul과 li는 짝꿍 : 같이 사용해야 한다 -->
<!-- ul은 부모요소, li는 자식요소 -->
<ul>
<li>항목2</li>
<li>항목3</li>
</ul>
<hr/>
<h2>파이썬 웹크롤링을 개발자 양성과정</h2>
<h3>목록의 모양 변경(circle)</h3>
<ul type="circle">
<li>교육기간 : 2023.03.21 ~ 2023.08.22</li>
<li>교육대상 : 개발자로서의 진출을 희망하는자</li>
<li>교육시간 : 08:30 ~ 16:50</li>
<li>교육비용 : 교육비, 교재비 무료</li>
</ul>
<hr/>
<h3>목록의 모양 변경(square)</h3>
<ul type="square">
<li>교육기간 : 2023.03.21 ~ 2023.08.22</li>
<li>교육대상 : 개발자로서의 진출을 희망하는자</li>
<li>교육시간 : 08:30 ~ 16:50</li>
<li>교육비용 : 교육비, 교재비 무료</li>
</ul>
<hr/>
<h3>목록의 모양 변경(disc)</h3>
<ul type="disc">
<li>교육기간 : 2023.03.21 ~ 2023.08.22</li>
<li>교육대상 : 개발자로서의 진출을 희망하는자</li>
<li>교육시간 : 08:30 ~ 16:50</li>
<li>교육비용 : 교육비, 교재비 무료</li>
</ul>
<hr/>
<h3>목록의 모양 변경(s)</h3>
<ul type="disc">
<li>교육기간 : 2023.03.21 ~ 2023.08.22</li>
<li>교육대상 : 개발자로서의 진출을 희망하는자</li>
<li>교육시간 : 08:30 ~ 16:50</li>
<li>교육비용 : 교육비, 교재비 무료</li>
</ul>
</body>
</html>// 사용한것들 <p> <li><ul><ol>

// 응용을해서 순서가 있는 목록을 해보겠다
// 간단히 생각해보자 먼저 변경할 list의 type변경하고 순서는 start=" _ "로 지정해서 나타내준다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>순서가 있는 목록</title>
</head>
<body>
<h1>OL : Ordered List</h1>
<li>항목</li>
<hr/>
<ol>
<li>항목</li>
<li>항목</li>
<li>항목</li>
</ol>
<!-- 순서를 따로 지정 안됨 -->
<h3>목록의 모양 변경(type="1")</h3>
<ol type="1" start="10">
<li>교육기간 : 2023.03.21 ~ 2023.08.22</li>
<li>교육대상 : 개발자로서의 진출을 희망하는자</li>
<li>교육시간 : 08:30 ~ 16:50</li>
<li>교육비용 : 교육비, 교재비 무료</li>
</ol>
<!-- 시작하는 숫자 지정가능 (start)-->
<hr/>
<h3>목록의 모양 변경(type="A")</h3>
<ol type="A">
<li>교육기간 : 2023.03.21 ~ 2023.08.22</li>
<li>교육대상 : 개발자로서의 진출을 희망하는자</li>
<li>교육시간 : 08:30 ~ 16:50</li>
<li>교육비용 : 교육비, 교재비 무료</li>
</ol>
<hr/>
<h3>목록의 모양 변경(type="a")</h3>
<ol type="a">
<li>교육기간 : 2023.03.21 ~ 2023.08.22</li>
<li>교육대상 : 개발자로서의 진출을 희망하는자</li>
<li>교육시간 : 08:30 ~ 16:50</li>
<li>교육비용 : 교육비, 교재비 무료</li>
</ol>
<hr/>
<h3>목록의 모양 변경(type="I")</h3>
<ol type="I">
<li>교육기간 : 2023.03.21 ~ 2023.08.22</li>
<li>교육대상 : 개발자로서의 진출을 희망하는자</li>
<li>교육시간 : 08:30 ~ 16:50</li>
<li>교육비용 : 교육비, 교재비 무료</li>
</ol>
<hr/>
<h3>목록의 모양 변경(type="i")</h3>
<ol type="i">
<li>교육기간 : 2023.03.21 ~ 2023.08.22</li>
<li>교육대상 : 개발자로서의 진출을 희망하는자</li>
<li>교육시간 : 08:30 ~ 16:50</li>
<li>교육비용 : 교육비, 교재비 무료</li>
</ol>
</body>
</html>
//그럼 위에 배운걸 다시한번 복습해보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록 예제</title>
</head>
<body>
<h1>ol과 ul의 사용</h1>
<ol type="1">
<li>일차</li>
<ol type="A">
<li>HTML이란?</li>
<li>HTML의 기본구조</li>
</ol>
<li>일차</li>
<ol type="a" start="2">
<li>스타일 적용</li>
<li>a태그 사용</li>
<li>이미지 넣기</li>
</ol>
<li>일차</li>
<ol type="I" start="3">
<li>미디어 사용</li>
<li>ol과 ul을 사용한 예제</li>
</ol>
</ol>
<hr/>
<h1>신입 사원 모집 공고</h1>
<p>IT기획, 개발 부서에서 함께 할 신입 사원을 모집합니다.</p>
<ul>
<li>모집 직군 : 웹개발, 응용프로그래밍</li>
<li>직무 내용 : 스프링, 자바를 사용한 웹개발(신입도 지원가능)</li>
<ul type="circle">
<li>개발회의</li>
<li>프로젝트 참여</li>
</ul>
<li>접수 마감일 : 2023.08.28</li>
</ul>
<p>자세한 내용은 공지게시판을 참고해주세요.</p>
</body>
</html>
[4] 메뉴 버튼 표현법
// 먼저 메뉴버튼을 나타내기전에 가로세로 너비와 블록과 인라인의 개념을 알고 있어야한다
// 기본적인 구성이니 알아두는것이 좋을 것 같다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
li{
/*배경색*/ background-color: pink;
/*글자색*/ color: aqua;
/*가로너비*/ width: 120px;
/*세로너비*/ height: 40px;
/*요소 세로 정렬*/ line-height: 40px;
/*요소 가로 정렬*/ text-align: center;
/*글자크기*/ font-size: 15px;
/*모서리*/ border-radius: 10px;
/*한줄정렬*/ display: inline-block;
margin: 30px;
}
/* li요소에 마우스를 올렸을때!! */
li:hover{
background-color: hotpink;
font-weight: bold;
font-size: 20px;
}
</style>
<title>리스트 메뉴</title>
</head>
<body>
<ul>
<a href="https://www.naver.com/"><li>NAVER</li></a>
<a href="https://www.google.com/webhp?hl=ko&sa=X&ved=0ahUKEwjOgvey88j-AhUuplYBHXioByEQPAgI"><li>Google</li></a>
<a href="https://www.daum.net/"><li>Daum</li></a>
<a href="https://www.youtube.com/"><li>YouTube</li></a>
</ul>
</body>
</html>//ul안에 > a태그 > li 순으로 기억 할것!!!
//기억할것 a태그안에 list를 넣을것!!!
//li: hover{} 스타일 중 하나인 부분 마우스를 버튼으로 갔다대면 색깔과 크기가 변한다

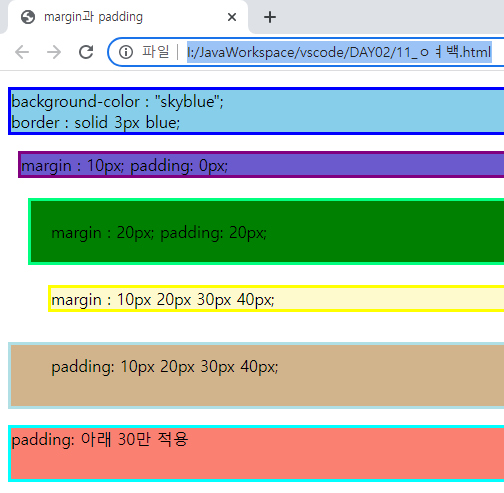
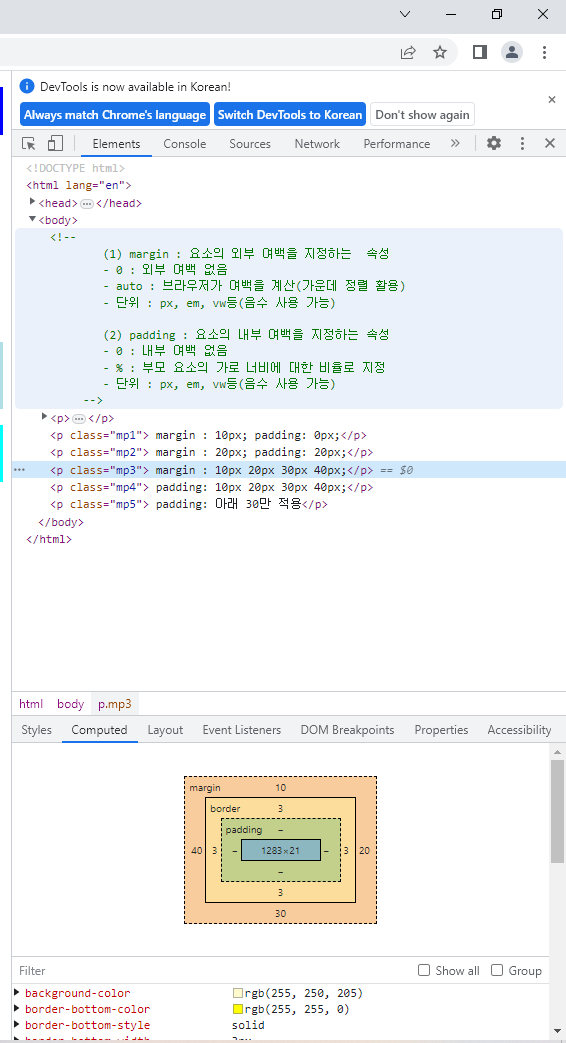
[5] 매핑과 패딩에 대해 알기!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
p{
background-color: skyblue;
border : solid 3px blue;
}
.mp1{
background-color: slateblue;
border: solid 3px purple;
margin: 10px;
padding: 0px;
}
.mp2{
background-color: green;
border: solid 3px springgreen;
margin: 20px;
padding:20px;
}
.mp3{
background-color: lemonchiffon;
border: solid 3px yellow;
margin: 10px 20px 30px 40px;
}
.mp4{
background-color: tan;
border: solid 3px powderblue;
padding: 10px 20px 30px 40px;
}
.mp5{
background-color: salmon;
border: solid 3px aqua;
padding: 0px 0px 30px 0px;
/* 위(top) 오른쪽(right) 아래(bottom) 왼쪽(left)*/
padding-bottom: 30px;
}
</style>
<title>margin과 padding</title>
</head>
<body>
<!--
(1) margin : 요소의 외부 여백을 지정하는 속성
- 0 : 외부 여백 없음
- auto : 브라우저가 여백을 계산(가운데 정렬 활용)
- 단위 : px, em, vw등(음수 사용 가능)
(2) padding : 요소의 내부 여백을 지정하는 속성
- 0 : 내부 여백 없음
- % : 부모 요소의 가로 너비에 대한 비율로 지정
- 단위 : px, em, vw등(음수 사용 가능)
-->
<p>background-color : "skyblue";<br/>
border : solid 3px blue;</p>
<p class="mp1"> margin : 10px; padding: 0px;</p>
<p class="mp2"> margin : 20px; padding: 20px;</p>
<p class="mp3"> margin : 10px 20px 30px 40px;</p>
<p class="mp4"> padding: 10px 20px 30px 40px;</p>
<p class="mp5"> padding: 아래 30만 적용</p>
</body>
</html>

[6] 색깔에 대해 알기!!! (255, 255, 255) RGB
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div{
width: 400px;
height: 100px;
line-height: 100px;
text-align: center;
margin: 15px;
color: white;
display: inline-block;
}
p{
height: 100px;
line-height: 100px;
text-align: center;
margin: 15px;
color: white;
}
</style>
<title>색상(Color)</title>
</head>
<body>
<h1>컬러의 종류</h1>
<h2>HTML의 140개의 컬러이름을 지원한다.</h2>
<div style="background-color: tomato;">tomato</div>
<div style="background-color: orange;">orange</div>
<div style="background-color: dodgerblue;">dodgerblue</div>
<div style="background-color: mediumspringgreen;">mediumspringgreen</div>
<div style="background-color: gray;">gray</div>
<div style="background-color: slateblue;">lateblue</div>
<div style="background-color: violet;">violet</div>
<div style="background-color: lightgray;">lightgray</div>
<a href="https://www.w3schools.com">w3schools 사이트</a>></a>
<h2>HTML의 color는 RGB(Red, Green, Blue)를 사용하는 빛의 삼원색</h2>
<!-- RGB : 0부터 255까지 총 256가지 색을 조합해서 만든다. -->
<p style="background-color: red;">Color Name</p>
<p style="background-color: rgb(255,0,0);">rgb(255,0,0)</p>
<p style="background-color: rgb(0,255,0);">rgb(0,255,0)</p>
<p style="background-color: rgb(0,0,255);">rgb(0,0,255)</p>
<p style="background-color: #fff000;">Number(16진수)</p>
<h2>HTML 색상의 알파값 추가</h2>
<p style="background-color: rgb(0,150,0);">rgb(0,150,0)</p>
<p style="background-color: rgb(0,150,0, 0.7);">rgba(0,150,0, 0.7)</p>
<p style="background-color: rgb(0,150,0, 0.4);">rgba(0,150,0, 0.4)</p>
<p style="background-color: rgb(0,150,0, 0.1);">rgba(0,150,0, 0.1)</p>
<!-- 알파값은 0부터 1까지 16.777.216 총 색상의 수 -->
<!--
- HSLA 표현
H : 색조(Hue)
S : 채도(Saturation)
L : 밝기(Lightness / Luminance)
A : 알파값
-->
</body>
</html>'IT코딩공부!' 카테고리의 다른 글
| #23 HTML ( input입력태그, 검색, 선택자1~4) (0) | 2023.05.01 |
|---|---|
| #22 HTML (div레이아웃, 테이블구조(열_행병합))공부~~ (0) | 2023.04.28 |
| #20 HTML 공부 시작!!! (툴 : vscode) (0) | 2023.04.26 |
| #19 (은행) DB+인텔리제이 (0) | 2023.04.14 |
| #18 DB+인텔리제이 작업 (0) | 2023.04.13 |



