오늘의 노래!!!
Artist
- 아티스트
- 지코 (ZICO)
- 앨범
- TELEVISION
- 발매일
- 1970.01.01
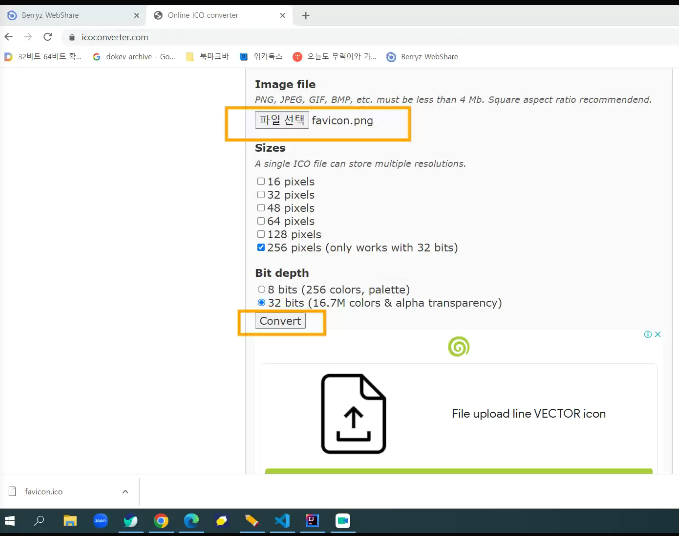
[0] 팝업 아이콘 만드는법!!!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.04.28">
<meta name="description" content="div를 활용한 레이아웃 만들기">
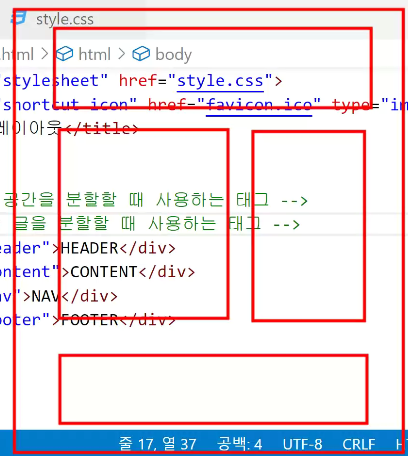
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<!-- 파비콘(favicon) fav + icon -->
<!-- 즐겨찾기(favorites) + 아이콘(icon) -->
<!-- https://www.icoconverter.com -->
<title>div레이아웃</title>
</head>
<body>
</body>
</html>

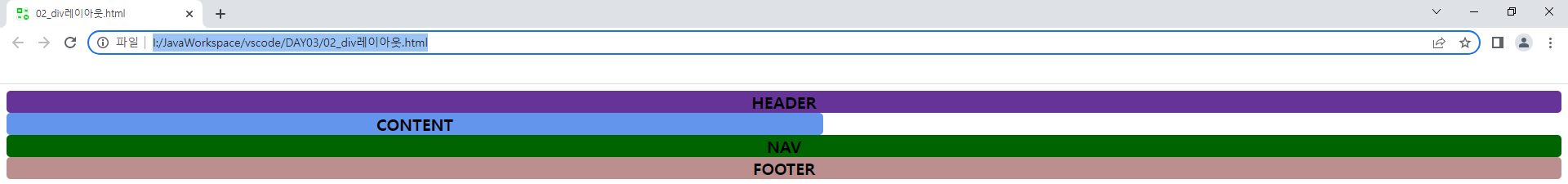
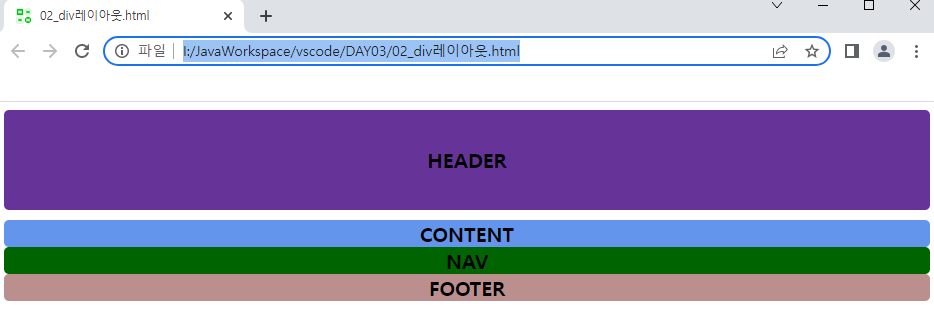
[1] div레이아웃~
<!-- div : 공간을 분할할 때 사용하는 태그(블록요소) 크게 사용무 -->
<!-- span : 글을 분할할떼 사용하는 태그 (인라인요소) 크게 사용무-->

#header{
background-color: rebeccapurple;
width: 100%;
}
#content{
background-color: cornflowerblue;
width: 1000px;
}
↓ 코드(css에서 수정)

#header{
background-color: rebeccapurple;
width: 100%;
height: 100px;
line-height: 100px;
margin-bottom: 10px;
}
↓ 코드

//div레이아웃의 CSS를 보면 각 구역별로 스타일,크기, 색깔을 지정 해줘서 나타낸다
body{
font-size: 20px;
font-weight: bold;
}
div{
text-align: center;
border-radius: 5px;
}
#header{
background-color: rebeccapurple;
width: 100%;
height: 100px;
line-height: 100px;
margin-bottom: 10px;
display: block;
}
#content{
background-color: cornflowerblue;
width: 25%;
height: 500px;
line-height: 300px;
margin-bottom: 10px;
/* display : inline-block; */
float: right;
}
#nav{
background-color: darkgreen;
width: 74%;
height: 500px;
line-height: 500px;
margin-bottom: 10px;
display: inline-block;
}
#footer{
background-color: rosybrown;
/* clear: both; */
width: 100%;
height: 100px;
line-height: 100px;
}
li:hover{
background-color: hotpink;
font-weight: bold;
font-size: 20px;
}
li{
/*배경색*/ background-color: pink;
/*글자색*/ color: aqua;
/*가로너비*/ width: 120px;
/*세로너비*/ height: 40px;
/*요소 세로 정렬*/ line-height: 40px;
/*요소 가로 정렬*/ text-align: center;
/*글자크기*/ font-size: 15px;
/*모서리*/ border-radius: 10px;
/*한줄정렬*/ display: inline-block;
margin: 30px;
}
img{
padding: 30px;
margin-bottom: 10px;
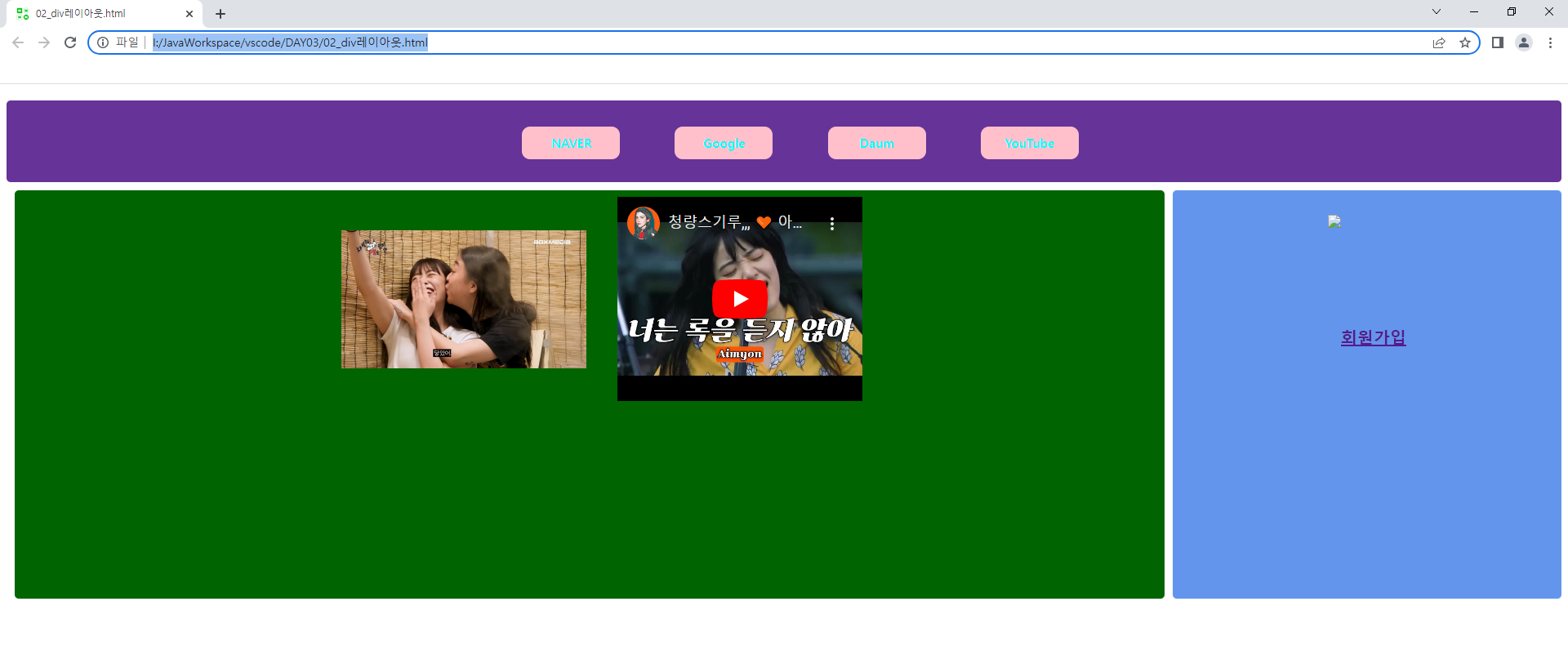
}//main구조물의 HTML이다!! 구역별 id="__"로 지정해줘서 나타내줬다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.04.28">
<meta name="description" content="div를 활요한 레이아웃">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title></title>
</head>
<body>
<!-- div : 공간을 분할할 때 사용하는 태그(블록요소) 크게 사용무 -->
<!-- span : 글을 분할할떼 사용하는 태그 (인라인요소) 크게 사용무-->
<div id="wrap">
<div id="header">
<ul>
<a href="https://www.naver.com/"><li>NAVER</li></a>
<a href="https://www.google.com/webhp?hl=ko&sa=X&ved=0ahUKEwjOgvey88j-AhUuplYBHXioByEQPAgI"><li>Google</li></a>
<a href="https://www.daum.net/"><li>Daum</li></a>
<a href="https://www.youtube.com/"><li>YouTube</li></a>
</ul>
</div>
<div id="content"><a href="../DAY01/아이브1.jpg"><img src="./아이브3.jpg" alt="회원가입" width="800px"><br/></a></div>
<div id="nav">
<img src="http://cdn.ggilbo.com/news/photo/202304/971390_805599_5450.png" alt="인터넷사진" width="300px" >
<iframe width="300" height="250"
src="https://www.youtube.com/embed/L8SDe4zgBDo"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen>
</div>
<div id="footer"></div>
</div>
</body>
</html>
[2] 테이블 구조및 예제연습까2~
// 테이블의 기본 구조이다 (tr > th > td) 순으로 기억 할것
<!--
table(표)
(1) tr : 행, 가로줄을 만든다 table자식
(2) th : 제목, 굵은 글씨체 + 가운데 정렬 tr의 자식
(3) td : 열, 셀 만들기 tr의 자식
-->
<body>
<!-- 2행 3열 -->
<table>
<tr>
<!-- 1행 -->
<td>1,1</td>
<td>1,2</td>
<td>1,3</td>
</tr>
<tr>
<!-- 2행 -->
<td>2,1</td>
<td>2,2</td>
<td>2,3</td>
</tr>
</table>
</body>// 테이블의 기본 구조이다 (tr > th > td) 순으로 기억 할것!!! 반복
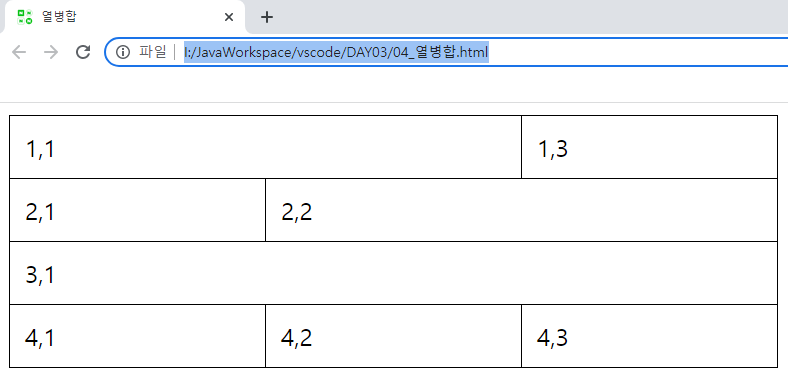
// 열 병합에 대해 알아보자
<body>
<table>
<tr>
<!-- 1행 -->
<td colspan="2">1,1</td>
<td>1,3</td>
</tr>
<tr>
<!-- 2행 -->
<td>2,1</td>
<td colspan="2">2,2</td>
</tr>
<tr></tr>
<!-- 3행 -->
<td colspan="3">3,1</td>
</tr>
<tr>
<!-- 4행 -->
<td>4,1</td>
<td>4,2</td>
<td>4,3</td>
</tr>
</table>
</body>
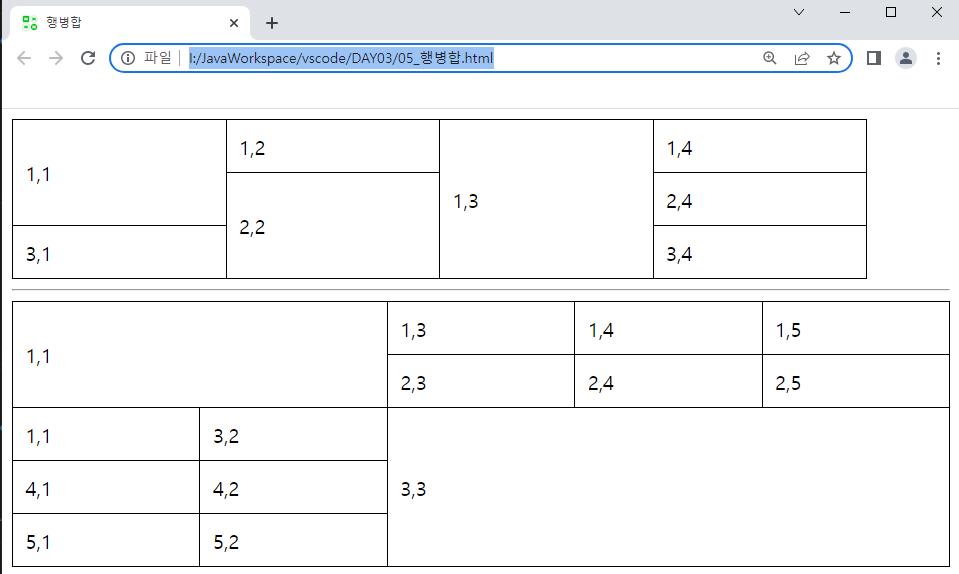
// 행 병합에 대해 알아보자
<body>
<table>
<tr>
<!-- 1행 -->
<td rowspan="2">1,1</td>
<td>1,2</td>
<td rowspan="3">1,3</td>
<td>1,4</td>
</tr>
<tr>
<!-- 2행 -->
<td rowspan="2">2,2</td>
<td>2,4</td>
</tr>
<!-- 3행 -->
<td>3,1</td>
<td>3,4</td>
</tr>
</table>
<hr/>
<table>
<tr>
<!-- 1행 -->
<td rowspan="2" colspan="2">1,1</td>
<td>1,3</td>
<td>1,4</td>
<td>1,5</td>
</tr>
<tr>
<!-- 2행 -->
<td>2,3</td>
<td>2,4</td>
<td>2,5</td>
</tr>
<tr>
<!-- 3행 -->
<td>1,1</td>
<td>3,2</td>
<td rowspan="3" colspan="3">3,3</td>
</tr>
<tr>
<!-- 4행 -->
<td>4,1</td>
<td>4,2</td>
</tr>
<tr>
<!-- 5행 -->
<td>5,1</td>
<td>5,2</td>
</tr>
</table>
</body>

// 테이블 구조에 대해 알아보자구!
<!-- caption : 테이블 제목 -->
<!-- thead, tbody, tfoot -->
<!-- Arl + shft + F --> // 문단 정렬
// 각 thead > tbody > tfoot에 따라서 정렬이 된다!! 기억할것!!!
<body>
<table>
<caption>테이블 구조</caption>
<!-- caption : 테이블 제목 -->
<!-- thead, tbody, tfoot -->
<tfoot>
<tr>
<!-- 6행 -->
<td>6,1</td>
<td>6,2</td>
<td>6,3</td>
</tr>
</tfoot>
<tbody>
<tr>
<!-- 3행 -->
<td>3,1</td>
<td>3,2</td>
<td>3,3</td>
</tr>
<tr>
<!-- 4행 -->
<td>4,1</td>
<td>4,2</td>
<td>4,3</td>
</tr>
<tr>
<!-- 5행 -->
<td>5,1</td>
<td>5,2</td>
<td>5,3</td>
</tr>
</tbody>
<thead>
<tr>
<!-- 1행 -->
<td>1,1</td>
<td>1,2</td>
<td>1,3</td>
</tr>
<tr>
<!-- 2행 -->
<td>2,1</td>
<td>2,2</td>
<td>2,3</td>
</tr>
</thead>
</table>
</body>| 6,1 | 6,2 | 6,3 |
| 3,1 | 3,2 | 3,3 |
| 4,1 | 4,2 | 4,3 |
| 5,1 | 5,2 | 5,3 |
| 1,1 | 1,2 | 1,3 |
| 2,1 | 2,2 | 2,3 |
// 테이블 예제 에 대해 공부~(오늘 배운걸로 예제풀기)!
//씨네21영화 사이트를 테이블에 나타내어보기
// 각각에 테이블에 맞게 사진, 글꼴, a태그로 써서 나타내기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="23.04.28">
<meta name="description" content="씨네21영화">
<link rel="stylesheet" href="table.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>씨네21영화</title>
</head>
<body>
<table>
<h2 class="tr3">현재 사영중인 영화정보</h2>
<tr class="tr3">
<!-- 1행 -->
<td colspan="2" rowspan="2">구분</td>
<td colspan="4">영화정보</td>
</tr>
<tr class="tr3">
<!-- 2행 -->
<td>영화 제목</td>
<td>세부 정보</td>
<td>등급</td>
<td>상영시간</td>
</tr>
<tr>
<!-- 3행 -->
<td class="tr5" colspan="2" rowspan="3"><img src="https://image.cine21.com/resize/cine21/poster/2023/0309/59735_6409596712ebb[X230,330].jpg" alt="인터넷사진" width="100px"></td>
<td rowspan="3">슈퍼 마리오 브라더스</td>
<td>코미디, 어드벤처, 애니메이션</td>
<td rowspan="3">전체 관람가</td>
<td class="tr4" rowspan="3">92분</td>
</tr>
<tr>
<!-- 4행 -->
<td>미국</td>
</tr>
<tr>
<!-- 5행 -->
<td>개봉일 : 2023-04-26</td>
</tr>
<tr>
<!-- 6행 -->
<!-- ↓ 가운데 정렬 맞추는데 또 한가지 방법 -->
<td align="center" colspan="2" rowspan="3"><img src="https://image.cine21.com/resize/cine21/poster/2023/0403/55390_642a9efe5e992[X230,330].jpg" alt="인터넷사진" width="100px"></td>
<td rowspan="3">드림Dream</td>
<td>코미디, 드라마</td>
<td rowspan="3">전체 관람가</td>
<td class="tr4" rowspan="3">125분</td>
</tr>
<tr>
<!-- 7행 -->
<td>한국</td>
</tr>
<tr>
<!-- 8행 -->
<td>개봉일 : 2023-04-26</td>
</tr>
<tr class="tr3">
<!-- 9행 -->
<td colspan="2">출처</td>
<td colspan="4"><a href="http://www.cine21.com/">씨네21영화정보</a></td>
</tr>
</table>
</body>
</html>// table CSS코드
table, tr, td, th{
border: solid 1px;
border-collapse: collapse;
/* 테이블의 선을 합친다!!! */
}
td, th{
width: 150px;
padding: 10px;
}
.tr3{
text-align: center;
font-weight: bold;
}
.tr4{
text-align: center;
}
.tr5{
width: 100px;
text-align: center;
margin-left: 15px;
}

'IT코딩공부!' 카테고리의 다른 글
| #24 HTML (스타일, 상속, 우선순위, overflow, JS자바스크립트 시작!)++ JS개념, 자료형과 변수형, 연산자(증감,대입,비교,논리)함수, 계산기 까지!!! (2) | 2023.05.02 |
|---|---|
| #23 HTML ( input입력태그, 검색, 선택자1~4) (0) | 2023.05.01 |
| #21 HTML(이미지,동영상, list(목록표현), margin, padding, 색상)!! (0) | 2023.04.27 |
| #20 HTML 공부 시작!!! (툴 : vscode) (0) | 2023.04.26 |
| #19 (은행) DB+인텔리제이 (0) | 2023.04.14 |




