오늘의 노래!!!
Maps
- 아티스트
- Maroon 5
- 앨범
- V (Asia Tour Edition)
- 발매일
- 1970.01.01

https://code.jquery.com/jquery-3.6.4.min.js 다운로드 해서 자신의 사용할 폴더에 옮기기!!


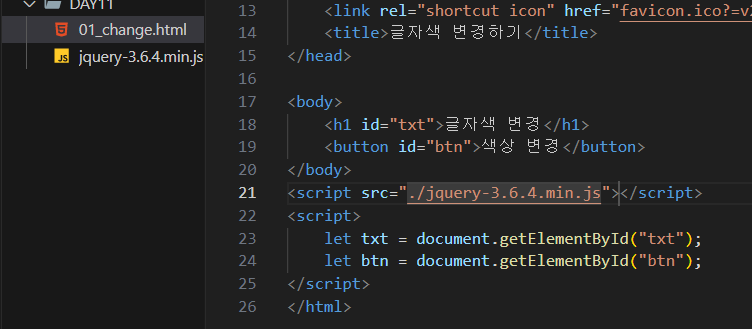
<!-- 1. 파일 다운로드 방법 -->
<script src="./jquery-3.6.4.min.js"></script>
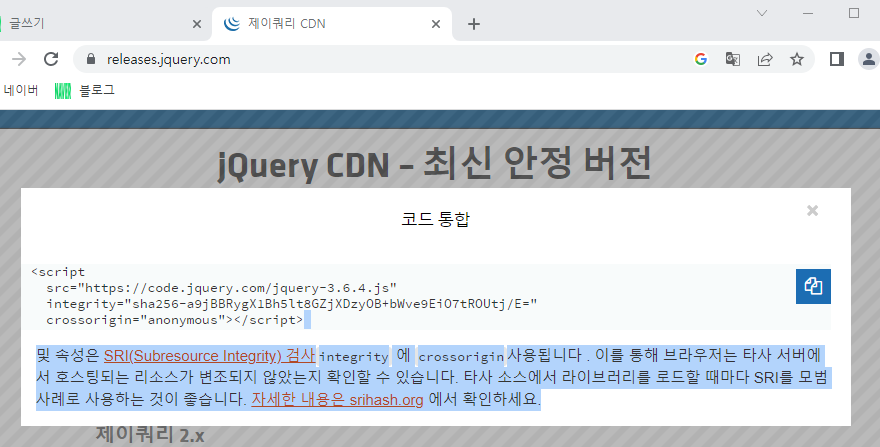
<!-- 2. j쿼리 CDN 사용하기 방법 -->
<script src="https://code.jquery.com/jquery-3.6.4.js" integrity="sha256-a9jBBRygX1Bh5lt8GZjXDzyOB+bWve9EiO7tROUtj/E=" crossorigin="anonymous"></script>
<script>
jquery 사용방법(1)
j쿼리 문법!
[1] $(선택자).동작함수();
ex) $('input').val();
[2] $(document). ready(function(){
});
=> $(function()){
});
})


// 이전에 사용법!!
// btn.addEvantListener("click", function(){
// alert('버튼클릭');
// });
// j쿼리 사용!!
btn.click(function(){
alert('클릭');
});기본 예제1
// let txt = document.getElementById("txt");
// let btn = document.getElementById("btn");
// let btn1 = document.getElementByClassName("btn1");
let txt = $("#txt");
let btn = $("#btn");
// class 이름이 btn1인 요소를 j쿼리에 사용
let btn1 = $('.btn1');
// btn.addEvantListener("click", function(){
// alert('버튼클릭');
// });
let fColor = ["red", "orange", "yellow", "green", "blue","navy","purple"];
// let fsize = [10,20,30,40,50];
let i = -1;
let fSize = 20
let itv;
btn.click(function(){
clearInterval(itv);
itv = setInterval(function(){
i++;
fSize +=10;
if(i == fColor.length){
i=0;
fSize = 20;
}
// if(i == fsize.length){
// i=0;
// }
// txt.style.color = fColor[i]; j쿼리 사용 전
txt.css("color", fColor[i]); // j쿼리 사용 후
txt.css("font-size", `${fSize}px`);
},500);
});//j쿼리를 사용했을때 어떤 방식인지 기억 해야 한다(txt.css 글자 색깔) !!! ↓
txt.css("color", fColor[i]);
// setInterval을 썻어 시간이 지나면 자동으로 변하게 만들어보았다 ↓
itv = setInterval(function(){
},500);

기본 예제2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="bro">
<meta name="date" content="">
<meta name="description" content="">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico?=v2" type="image/x-icon">
<title>사진 변경</title>
</head>
<body>
<button id="btn1">텍스트 표시</button>
<button id="btn2">이미지 변경</button>
<h1 id="txt"></h1>
<img id="image" src="../DAY02/아이브2.jpg" alt="아이브" width="400px" height="400px">
</body>
<script src="https://code.jquery.com/jquery-3.6.4.js"
integrity="sha256-a9jBBRygX1Bh5lt8GZjXDzyOB+bWve9EiO7tROUtj/E="
crossorigin="anonymous">
</script>
<script>
//문서 내에 있는 4개요소 js로 가져오기
let btn1 = $("#btn1");
let btn2 = $('#btn2');
let txt = $("#txt");
let image = $("#image");
let t = 0;
let itv;
btn1.click(function(){
if(t==0){
// txt.innerHTML = "새로운 txt등장";
txt.html("새로운 txt등장"); //html 새로운 함수 ㄱ 왜냐면 txt도 j쿼리로 만들었기 때문
t++;
} else{
// txt.innerHTML ="";
txt.html("");
t=0;
}
});
let i=0;
btn2.click(function(){
clearInterval(itv);
itv = setInterval(function(){
if(i==0){
// image.setAttribute("src","../DAY02/아이브2.jpg");
image.attr("src","../DAY01/아이브1.jpg");
i++;
}else if(i==1){
image.attr("src",""); //이미지 삭제
image.removeAttr("alt"); // 이미지 테두리까지 나타내줌
i++;
} else if(i==2){
image.hide();
// image.remove(); //이미지 요소를 아예 삭제
i++;
} else {
// image.append(image1);
image.attr("src","../DAY02/아이브2.jpg");
image.attr("alt","아이브사진");
image.show();
i = 0;
}
},500);
});
</script>
</html>// 텍스트버튼을 누르면 지정한 txt가 등장한다!!
txt.html("새로운 txt등장"); //html 새로운 함수 왜냐면 txt도 j쿼리로 만들었기 때문


기본 예제3
// j쿼리문을 써서 입출력문을 간단하게 연습해보자
// maxlength=""; -> 글자수 제한
// css(); ->색깔지정
// key() -> 이벤트함수
// length -> 글자수길이
// slice(0,10) -> 0부터 보여주고 10번부터 글자수를 자라낸다
// html() -> 웹페이지에 보여주는 함수값!!
<body>
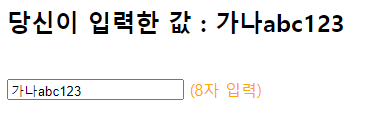
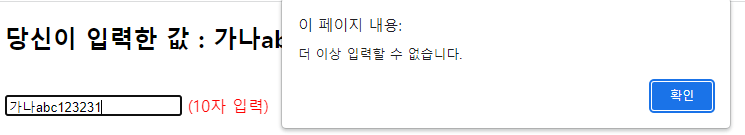
<h2>당신이 입력한 값 : <span id="result"></span></h2><br/>
<input type="text" id="txt" maxlength="11"> <span id="cnt">(0자 입력)</span>
</body>
<script src="https://code.jquery.com/jquery-3.6.4.js" integrity="sha256-a9jBBRygX1Bh5lt8GZjXDzyOB+bWve9EiO7tROUtj/E=" crossorigin="anonymous"></script> let result = $('#result');
let txt = $('#txt');
let cnt = $('#cnt');
txt.keyup(function(){
let val = txt.val();
if(val.length >=0 && val.length < 5){
cnt.css("color", "black");
} else if(val.length >= 5 && val.length < 10){
cnt.css("color", "orange");
} else if(val.length == 10){
cnt.css("color", "red");
} else { // 10보다 클때
cnt.css("color", "red");
alert('더 이상 입력할 수 없습니다.');
val = val.slice(0, 10);
// 0번부터 보여주고 10번부터 잘나낸다.
txt.val(val);
}
result.html(val);
cnt.html(`(${val.length}자 입력)`);
});

// https://bootstrapmade.com/bootstrap-resume-cv-templates/ 여러가지의 무료 bootstrap를 사용할수 있는 사이트
'IT코딩공부!' 카테고리의 다른 글
| #31 JSP(반복문!),(DB연결 시작) (0) | 2023.05.16 |
|---|---|
| #30 JS(history, 팝업창 띄우기!!) JSP공부하기 시작!!! (1) | 2023.05.12 |
| #28 JS(핀볼이랑, 빙고게임 만들기) (0) | 2023.05.10 |
| #27 JS( ATM기 만들어보기ex)함수사용, Event생성 (0) | 2023.05.08 |
| #26 JS(중첩for문, 변수영역, 배열, 객체) (0) | 2023.05.04 |




